2020-06-25 11:07:16 html布局出靠左靠右布局。
html布局中常见左右结构布局很多,大到大结构,小到局部布局,都会用到左右布局。
左右布局关键CSS样式属性用到float
靠左:float:left
靠右:float:right
左右布局代码与实例来掌握。左右布局一般外层一个盒子。
具体左右布局实例
1、html代码
<div class=”box”>
<div class=”left”>靠左</div>
<div class=”right”>靠右</div>
</div>
2、css代码
.box{ width:500px; border:1px solid #000; color:#FFF; height:200px}
.left{ float:left; width:200px; background:#999}
.right{ float:right; width:280px; background:#060}
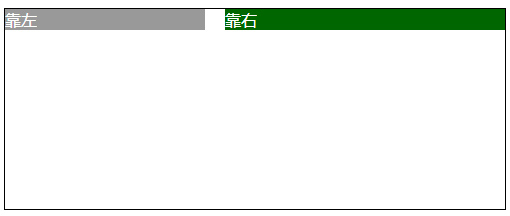
3、截图

布局出左右布局
看到灰色背景div和绿色背景div分别左右布局。
左右布局是基础布局,通过左右布局可以布局出丰富多彩的网页。
