2020-08-17 22:12:55 html中内容居中与布局居中方法,HTML和CSS实现。
一、html内容居中设置:
1、align="center"
<p>内容</p>
<p align="center">内容居中了</p>
2、css实现居中
text-align:center
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS内容居中</title>
<style>
.jz{ text-align:center}
</style>
</head>
<body>
<p>内容</p>
<p class="jz">内容居中了</p>
</body>
</html>
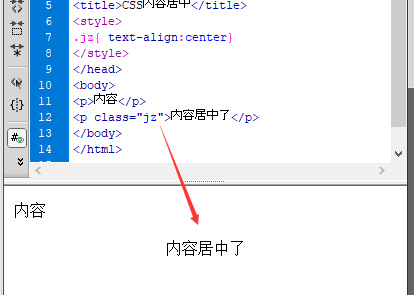
实例图:

二、布局居中
布局居中,具体体现在网页主体都是居中的。
看到网页头部、底部、内容部分一定宽度,并且居中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>布局居中</title>
<style>
.main{ margin:0 auto;width:300px;border:1px solid #333}
</style>
</head>
<body>
<div class="main">布局居中</div>
</body>
</html>
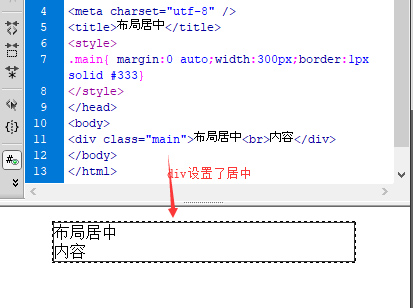
对div设置margin:0 auto实现了居中。

布局居中了
让div布局居中,使用margin样式即可实现。
