2020-11-04 19:23:22 html style标签设置网页CSS样式
一个HTML网页中使用<style></style>标签即可直接设置CSS样式。
语法:
<style>
css代码放置的位置
</style>
使用实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>颜色代码</title>
<style>
.cff{ color:#F00}
</style>
</head>
<body>
设置文字的<span class="cff">颜色</span>。
</body>
</html>
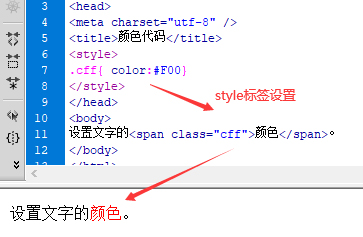
效果:

使用style标签设置CSS样式
style标签内设置字体颜色样式。
