2022-11-02 20:57:59 常用字体加粗粗体html标签有哪些,如何选择如何使用?
除了CSS font-weight加粗样式,在HTML中还有粗体加粗标签可以使用,有时候为了SEO侧重加粗文字,使用html粗体标签也是不错的。加粗有字体变粗体,加重字体效果。
加粗标签有两个:
1、<b></b>
2、<strong></strong>
两者都是HTML 字体加粗标签,在html布局中均可使用,比较老的是<b>标签加粗,后来使用<strong>加粗标签。
粗体标签示范:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
</head>
<body>我来测试<b>b加粗</b><br />
我来测试<strong>strong加粗</strong><br />
以上均能使用,常规推荐使用strong加粗标签。</body>
</html>
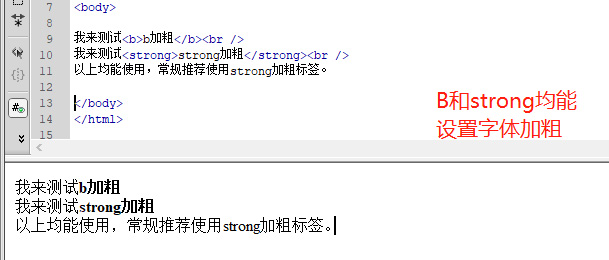
使用html加粗标签设置字体加粗效果图:

html字体加粗设置实例运行图
虽然常见HTML字体加粗有两个标签可以使用,但是常规推荐使用“strong”标签。
