2023-02-25 21:00:19 常规如何将单独css文件引入HTML的?这里为大家介绍布局中常规使用引入CSS文件到HTML网页中的方法代码。
HTML引入外部CSS文件,采用@import 和 LINK标签。
1、使用@import,需要在HTML中使用style标签内放@import 引入,如下代码:
<style>
@import url("css文件地址路径")
</style>
当然@import可以放入css文件中,引入其它CSS文件。
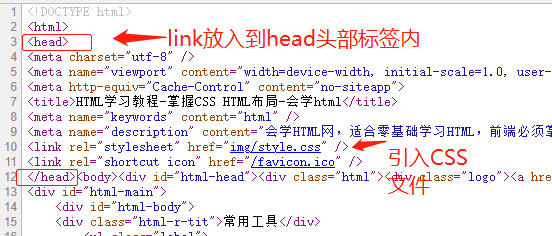
2、使用link标签,为推荐引入CSS文件的方法,代码如下:
<link type="text/css" rel="styleSheet" href="CSS文件地址路径" />
一般放置在<head></head>内即可。

以上为html8网站网页片段HTML网页代码,可以看见style.css文件使用link标签引入,并且放入在head头部内的。
