2011-09-27 11:40:27 css5通过实例讲解html注释的作用、语法、用法、用处、扩展等图例方式让大家掌握html注释注解知识。
一、html 注释语法
<!-- html注释的内容 yfnd.net -->
使用解释:在html中,小于符号“<”+感叹号“!”+两个链接符号“-” 注释内容 + 两个链接符号“-”+大于符号“>”,注意这些字符都需要英文半角小写输入。
二、html注释作用
在html中使用注释,可以为以后维护提供参考思路。如同在书本上加上批注一样作用。
1、普通注释作用
我们开发一段html代码,为了以后便于理解以及不同程序能读懂你代码特殊意义,我们可以使用Html 注释来帮忙。起说明、注解、备注作用。
2、条件注释
我们第二大点讲解了if条件注解,让不同浏览器读取所能识别条件内容。
三、html注释应用实例
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html注释实例-yfnd.net</title>
</head>
<body>
<!-- 我是被注释内容,并且在浏览器中不会显示 -->
我是内容-html注释知识
</body>
</html>
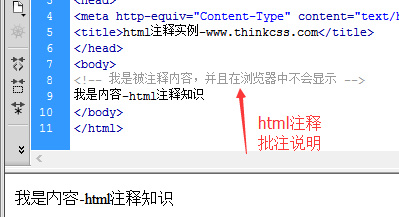
四、html 注释实例截图

HTML注释用法实例截图
五、html 注释适用范围
1、自己认为重要代码。比如在html中,自己认为重要的代码布局,有必要批注注释说明的,我们可以使用html注解来。
2、给别人看。比如自己写的html代码,有的地方代码需要说明一下,同时要转给别人看和解读分析的,这个时候就有必要使用html注释。
六、html 注释应用扩展
判断作用的注释。
如下html注释代码:
<!--[if IE]>这里是正常的html代码<![endif]-->
例子:
<h1>您正在使用IE浏览器</h1>
<!--[if IE 6]>
<h2>如果IE版本是 6,我将被IE6浏览器显示</h2>
<![endif]-->
<!--[if IE 7]>
<h2>如果IE版本是 7,我将被IE7浏览器显示</h2>
<![endif]-->
以上通过html注释让不同版本IE浏览器读取不同内容,并让对应浏览器显示或执行。
了解更多html if条件注释
避免html网页中滥用注释注解
在网页中没有必要时候完全尽量少用注释,注释也会随浏览器载入,增加字符大小。一般分析网页我们可以借助DW软件进行,尽量少使用注释,尽量不要再注释中使用中文以免中文编码问题造成网页乱码。
