Html form select下拉列表菜单与select跳转菜单表单标签案例教程
- select目录
一、Form select语法与结构:
<select name="">
<option value="0">HTML8</option>
<option value="1">HTML8</option>
</select>
二、Form select标签使用说明:
为什么我们要使用Form select下来菜单列表呢?那是我们用于表单下拉选择所需项。
下面CSS技术HTML8为大家介绍常见html Form select使用地方。
我们使用表单下拉列表选择数据,如省、市、县、年、月等数据,我们即可使用下拉菜单表单进行设置。
select 我下拉列表菜单标签
Option为下拉列表数据标签
Value 为Option的数据值(用于数据的传值)

select使用地方,上图为日期下拉列表案例运用截图
三、Form select使用种类:
Select下拉菜单列表表单标签,常使用有两种:
1)、普通下拉列表菜单
html代码如下:
<form action="" method="get">
<label>1、普通下拉列表菜单</label>
<select name="">
<option value="0">HTML8</option>
<option value="1">HTML8</option>
</select>
</form>
2)、跳转下拉列表菜单(如常见点击后跳转到选择网站)
常常一些网站做友情链接,与部门之间使用select下拉标签实现网址跳转。下面我们通过代码与案例接受select跳转菜单应用。
跳转菜单html代码如下:
<form action="" method="get">
<label>2、跳转的下拉列表菜单</label>
<select name="jumpMenu" id="jumpMenu" onchange="MM_jumpMenu('parent',this,0)">
<option value="//www.yfnd.net/">HTML8</option>
<option value="//www.yfnd.net/">HTML8</option>
</select>
</form>
实现跳转还需要在head标签内加入Js脚本动作代码:
<script type="text/javascript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
</script>
即可使用表单select控件实现跳转的列表菜单效果。
3)、更简洁的新建浏览器(选项卡)窗口跳转菜单:
只需<select>标签内加入如下代码:
onchange="javascript:if (this.options[this.selectedIndex].value != '') window.open(this.options[this.selectedIndex].value);this.options[0].selected;"
得到以下代码:
<select onchange="javascript:if (this.options[this.selectedIndex].value != '')
window.open(this.options[this.selectedIndex].value);this.options[0].selected;">
完整简单新打开网页窗口跳转菜单实例:
<form action="" method="get">
<label>新建浏览器网页窗口下拉跳转菜单</label>
<select name=""onchange="javascript:if (this.options[this.selectedIndex].value != '')
window.open(this.options[this.selectedIndex].value);this.options[0].selected;">
<option value="0">HTML8</option>
<option value="1">HTML8</option>
</select>
</form>
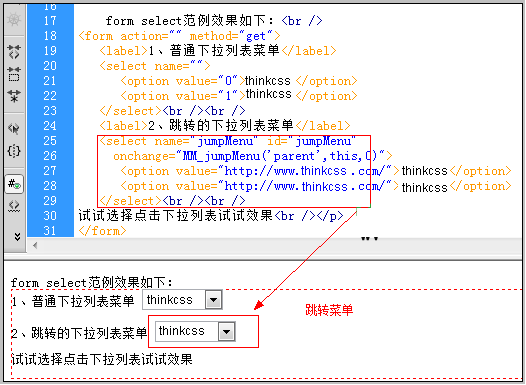
四、DW软件里截图表单效果:

html select下拉菜单列表与跳转菜单案例截图
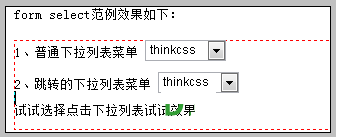
五、此select表单标签案例在浏览器中效果:

实例案例截图
完整案例在线演示://www.yfnd.net/fanli/form-select.html
完整案例下载地址:
六、HTML8对html form select案例总结说明:
1)、form select常常我们使用此表单控件设置网页下拉列表菜单
2)、当我们选择“2、跳转的下拉菜单列表”下拉数据后,将会跳转到对于指定设置URL网站。使用select表单下拉菜单实现跳转网站网址非常实用或方便,同时记得加上JS代码。
3)、html form、form input、html input、input type、form表单
学习DIV+CSS欢迎来HTML8!
