2013-01-16 16:28:56 Html中img图片标签,html img标签元素基础语法基础教程,img标签使用教程。
Html中img图片标签结构-img语法教程篇
一、语法与结构:
<img src="图片路径" width="175" height="47" alt="" />
Src 跟图片路径(扩展:css图片;html图片)
Width 设置图片宽度(扩展:html 宽度;CSS宽度)
Height 设置图片高度(扩展:html高度,CSS高度)
Alt 设置对这张图片文字描述,通常设置描述是为了搜索引擎能读懂你这张图片表达内容(有利于搜索引擎优化因素而使用)
二、Img标签使用说明:
三、Img图片标签代码案例:
在HTML中body区内添加内容如下:
<img src="//www.yfnd.net/images201610/logo.gif"
width="175" height="51" alt="HTML8的LOGO" />
四、效果示例图:

说明:我们使用img标签在html中引入外部的图片
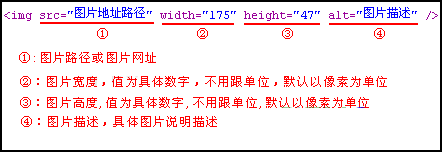
五、Html img图片标签结构说明图

<img>标签元素结构分析图
六、HTML8对img标签总结:
1、Img标签非常常用,作用就是引入外部图片到html中显示出引入图片内容。
2、使用时候注意结构,图片路径正确,宽度、高度根据实际需要而设置。
3、通常我们会使用CSS样式对图片img标签的width、height、css border边框进行设置,我们在HTML8其他地方也有针对CSS img标签样式设置教程介绍。
