2013-01-25 11:16:40 Html form表单标签元素认识与讲解,通过实例介绍认识表单form作用功能与语法。
Html form 表单区域标签元素
一、Form表单区域标签语法与结构:
<form action="" method="get"> </form>
或
<form action="" method="post"> </form>
Method的值为get时,是通过URL传内容与参数,这个时候我们通过网址URL能看见自己填写内容提交处理
Method的值为post时,是通过类似缓存传填写内容与参数,而URL是不能看到form表单填写内容提交内容。
对于html 表单form标签,有了form表单及提交方式(get post)(了解 get post区别),才能将数据进行传输给程序处理,否则程序不能接收到将要处理的数据。
二、Form表单区域标签使用说明
常常我们使用在一个网页中数据提交标签,比如我们留言板、评论等可以填写数据,提交处理地方都需要表单标签,而form表单标签内放输入框input、单选、多选、select下拉列表菜单与跳转菜单、提交按钮等标签内容。扩展知识:html input、input type、form input
使用form声明该对象内是表单区域。
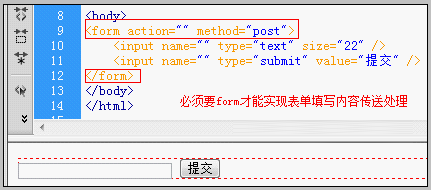
三、Form使用的地方演示对比图:

form表单截图
四、Form使用案例html代码
<form action="" method="get">
<input name="" type="text" size="22" />
<input name="" type="submit" value="提交" />
</form>
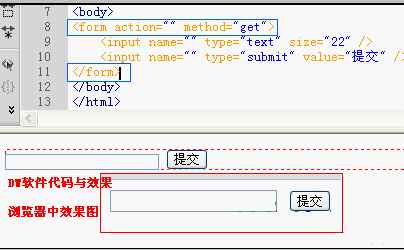
五、DW软件里截图 与浏览器下表单效果

html form表单截图
六、HTML8对html form表单区域标签提示说明
1、html form是表单区域标签,通常此标签内放输入框、单选、多选、多行文本框、下拉选项菜单等表单内容
2、form的action的值填写为将表单提交内容送往的页面地址。
3、form表单标签可以通过DW直接插入。
