2013-01-28 10:38:03 HTML iframe 内嵌网页框架标签元素HTML iframe内嵌网页标签元素
HTML iframe内嵌网页标签元素-html iframe内嵌网页框架
一、iframe标签语法与结构:
<iframe src="//www.yfnd.net/" width="400" height="200" scrolling="yes" />
Src值为被嵌入网页地址
Scrolling 是否有滚动条,yes有,no无,auto 根据被显示html自动显示或隐藏
Width宽度
Height高度
高度宽度可以为百分比,可以为具体高宽数值,不需要跟单位。
通常需要设置高度、宽度具体数值。
特别说明如果要想隐藏iframe出现的滚动条,可以使用Scrolling=no隐藏滚动条,当然也可以使用CSS样式隐藏滚动条。也可以设置合适高宽达到不显示滚动条。
二、搜索引擎说明
特点使用iframe不利于当前网页的搜索引擎优化。
三、iframe标签使用说明
常常我们使用在一个网页中某局域显示另外网页,即可使用iframe标签。
四、iframe使用案例html代码
<iframe src="//www.yfnd.net/" width="400" height="200" scrolling="yes" />
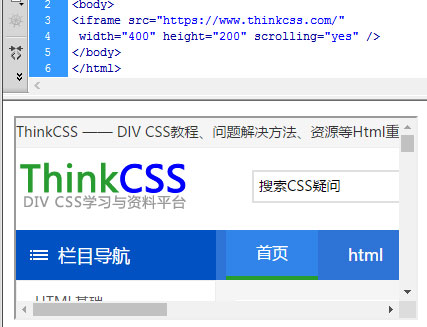
五、DW软件里与浏览器中iframe效果截图

<iframe>内嵌网页框架案例截图
浏览器中iframe应用效果

iframe应用之浏览器效果截图
六、HTML8对于iframe内嵌网页标签说明
1、常常用于一个网页中局域显示另外网页
2、是否显示滚动条,可以在标签内设置scrolling的不同值属性定义。
