2013-01-29 12:57:12 Html form textarea 表单文本区域标签元素语法结构与html textarea用法,通过textarea案例教程让大家最为form textarea表单控件,输入多文字文章使用textarea表单控件。
Html form <textarea>文本区域表单标签元素
通过textarea案例教程让大家最为form textarea表单控件,输入多文字文章使用textarea表单控件。
一、textarea语法结构
<textarea name="HTML8" cols="30" rows="4">
网页制作教程yfnd.net
</textarea>
二、标签内属性说明
Name 为传值命名
Cols 为字符宽度(每行输入文字多少宽度),跟具体数字
Rows 为行数,默认输入框区域显示高度,跟具体数字
三、案例html代码
<form action="" method="get">
<label>内容输入:</label>
<textarea name="HTML8" cols="30" rows="4">
yfnd.net-网页制作教程
</textarea>
</form>
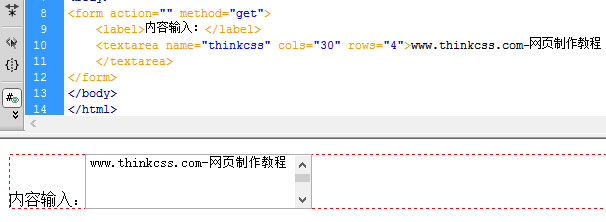
四、案例截图

textarea用法案例截图
五、textarea文本区域表单总结
1)、form textarea用于内容输入地方
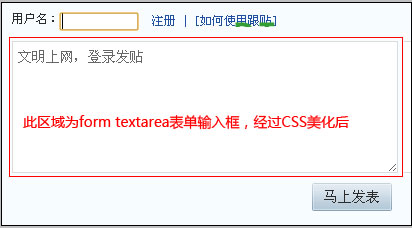
2)、常见于留言内容

留言板的textarea表单
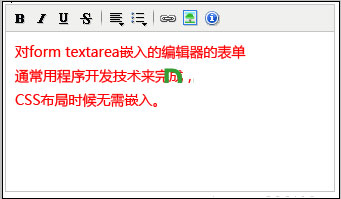
3)、带编辑器的textarea输入框:

textarea文本输入编辑器截图
通常是由程序开发技术人员来嵌入完成,为大家介绍一个文本编辑器:xhEditor
六、在线演示
//www.yfnd.net/yanshi/form_textarea.html
