2013-01-30 10:32:44 html ol li有序列表布局基础语法与教程篇,通过ol li基础语法结构和案例介绍ol li列表用法。
HTML ol li有序列表标签元素-<ol><li>有序列表标签布局与基础教程篇
- ol li目录
一、ol li有序列表标签语法与结构
<ol>
<li>内容一</li>
<li>内容二</li>
<li>内容三</li>
</ol>
以上3个li标签组放在<ol>标签之间。并且ol标签之间可以放若干li标签组。
通常我们使用li标签都是使用无序ul li列表标签。一般情况无论是有序列表(ol li)还是无序列表(ul li)我们都将CSS样式初始化,使用时候重新赋予CSS样式。
二、ol li标签使用说明
此列表标签我们常常使用在文章标题列表、图片列表等有规律列表类内容排版布局。
这里说道无序列表,意思是ol下的li标签前面默认是序号、规律编号的列表。
三、ol li有序列表使用案例html代码
<ol>
<li>列表一:yfnd.net</li>
<li>列表二:yfnd.net</li>
<li>列表三:www.yfnd.net</li>
</ol>
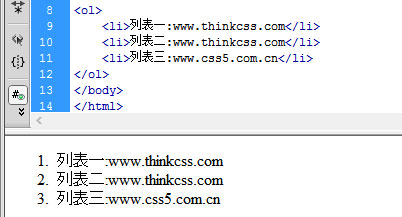
四、ol li列表案例截图

ol li列表布局案例截图
五、HTML8对于ol li有序列表总结
1)、常常用于文章标题列表排版
2)、常常使用图片列表排版布局
3)、ol li我们赋予CSS样式,即可实现各式各样的列表型有规律的列表内容布局
4)、ol li列表标签默认样式li具有有序规律数字显示。
5)、ol标签下不能直接放内容或其它标签,即使要放都必须放入li标签内,而li标签内可以再放ul ol等格式各样标签。
6)、ol li标签我们不常用,我们通常使用ul li列表标签
