Html入门之从A网页链接转到B网页
教大家利用html a锚文本,从一个页面链接另外页面。在html网页中使用<a>超链接标签。
一、使用html标签
这里超链接锚文本需要A链接标签。
CSS工具,我们借用Dreamweaver(DW)即可。
详细html A教程://www.yfnd.net/html/318.shtml(可以进入了解超链接a标签语法结构、打开方式选择)
扩展阅读:css a超链接样式设置 //www.yfnd.net/css/57.shtml
二、跟着HTML8实践从A页面链接到B页面
<a href="网址、链接地址" target="目标" title="说明">被链接内容</a>
首先我们要知道,要想A页面链接到B页面,其实是在A网页html页面里URL地址写成B页面URL地址,即可轻松实现浏览器打开A页面页面时候点击对应超链接文字即可打开B页面。
具体实践步骤如下
1、使用DW软件新建一个html
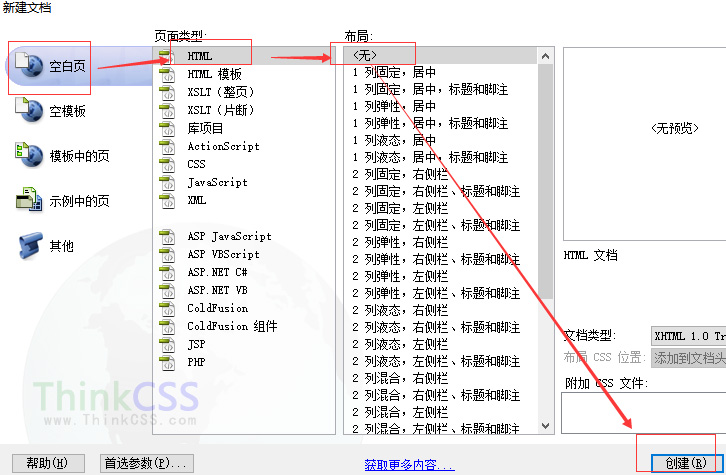
打开DW软件后,使用快捷键“Ctrl + N”,即可打开以下新建选项卡

新建HTML网页选项卡选择
然后点击选择“空白页”、页面类型“HTML”,布局“<无>”

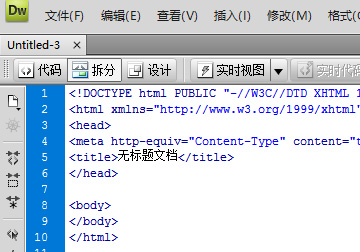
新建好一个最基础HTML网页
这样即可使用DW新建一个标准的最基本的HTML网页(了解,html网页结构)。
2、在body内输入超链接
这里我们将HTML8链接url地址为"//www.yfnd.net/"。
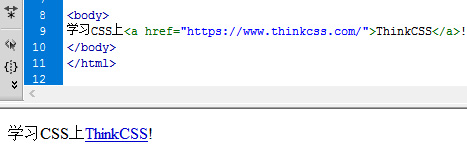
我们在html body区输入以下内容
学习CSS上<a href="//www.yfnd.net/">HTML8</a>!

输入超链接内容
3、保存带有超链接的网页
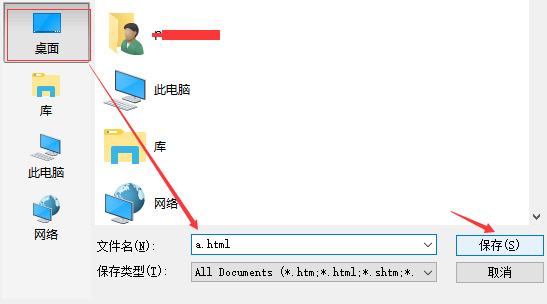
我们可以点击DW软件“文件”-》“保存”,或使用快捷键“Ctrl+S”,即可弹出保存选项卡窗口。

保存网页文件 命名为a.html
为了便于测试浏览,我们将新建html文件保存到电脑桌面,并且命名为“a.html”,大家不要忘记“.html”静态网页后缀名(如果还没有设置电脑显示文件扩展名,可以进入扩展名显示教程)。
4、浏览器测试结果
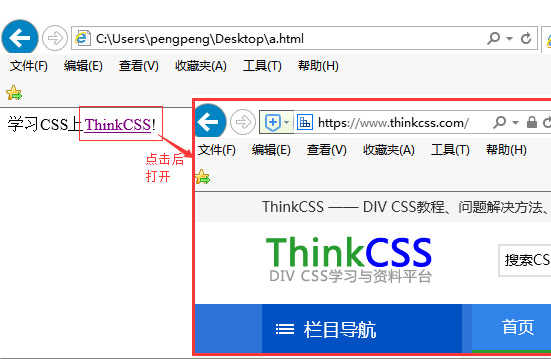
我们直接浏览器中打开“a.html”是否从一个页面可以链接转到另外个URL指定页面。

浏览器测试从一个网页链接另外一个链接网页yfnd.net
三、注意事项
A超链接从一个页面锚文本另外页面,我使用html A标签,URL地址如果是带网址的别忘记网址前加“http://”
