2010-01-13 08:15:11 html nobr 强制不换行标签元素,让内容禁止换行nobr标签语法知识与用法案例教程篇。使用html标签让内容不换行显示,一排显示完内容。
html <nobr>强制不换行标签-禁止内容换行html标签元素介绍篇
在网页排版布局中比如文章列表标题排版,无论多少文字均不希望换行显示,需要强制在一行显示完内容。这就可以nobr标签来实现。
一、nobr语法
<nobr>内容</nobr>
不换行内容放入<nobr>与</nobr>之间即可。
此标签与css white-space功能相同。
二、nobr标签特点:
如不遇到br换行标签,内容在一行显示完,如遇到br换行标签,内容将在加br换行自动换行。
三、html nobr禁止内容换行案例
这里假如有4行文章标题列表,设置宽度为200px;css行高为22px;对4列的内容我们采用ul li列表布局,其中2个对内容加<nobr>标签,一个li内容不加,另外一个li内容少与宽度能显示完。
1、完整html源代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>nobr标签实例 yfnd.net</title>
<style>
ul{ border:1px solid #000; width:200px;}
li{ width:200px; line-height:22px}
</style>
</head>
<body>
<ul>
<li><nobr>第一排内容文字多加nobr标签测试内容</nobr></li>
<li><nobr>第二排内容文字多加nobr标签不能排下</nobr></li>
<li>第三排内容文字多没有加nobr标签</li>
<li>第四排 文字少能排下</li>
</ul>
</body>
</html>
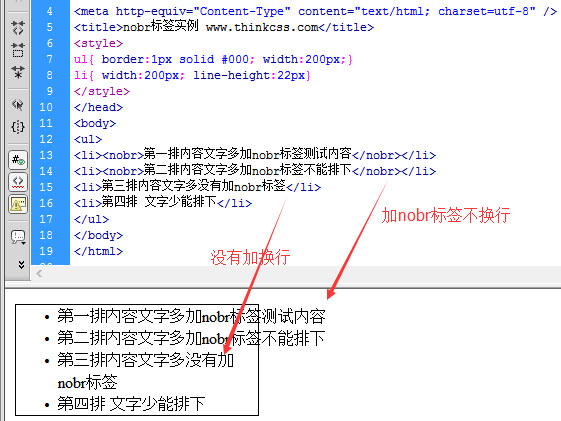
2、效果截图

html nobr禁止换行用法实例截图
3、案例测试:查看案例
这里可能大家发现一个问题,如果强制一行显示完内容,可能内容就会溢出设置宽度,可选择解决方法如下:
1)、css省略号替代溢出内容
2)、css隐藏超出DIV内容
3)、css防止图片撑破div
4、nobr案例打包下载
