2014-06-16 17:16:34 HTML5中对DOCTYPE html文档类型声明简写 HTML5 DOCTYPE缩写篇。
html5之!DOCTYPE html文档类型声明简写,在HTML5中DOCTYPE简写非常重要。
一、概述
让CSS样式表生效,DOCTYPE声明是必须的,以前TABLE布局的网页可能DOCTYPE可以省略也可以正常显示。但在DIV CSS布局中虽然DOCTYPE就一段代码却至关重要,影响CSS样式是否生效。少了DOCTYPE html声明有的CSS样式仍是生效,但有的CSS样式是失效的。所以DOCTYPE是必不可少的。
二、DOCTYPE简写
以前HTML4版本中(现在HTML),我们DW软件新建一个HTML时候,DOCTYPE自动就会产生,不需要自己手动输入,非常方便快捷,可能你从来没有仔细观察过DOCTYPE代码具体什么意思,具体什么单词组成。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
默认DW软件新建HTML时候自带。
虽然我们无需自己手动输入!DOCTYPE html代码,但在HTML5中流行简写,将以上特别长特别复杂的代码简写为:
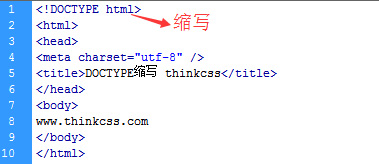
<!DOCTYPE html>
<html>

html DOCTYPE声明缩写简写截图
三、兼容性
兼容所有浏览器,不用考虑因为简写照成兼容问题、html乱码问题。
四、谁在简写
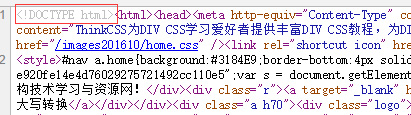
1、HTML8简写了

HTML8 doctype简写后截图
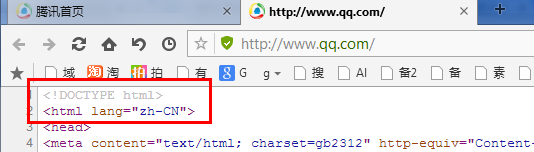
2、QQ简写

qq网站简写
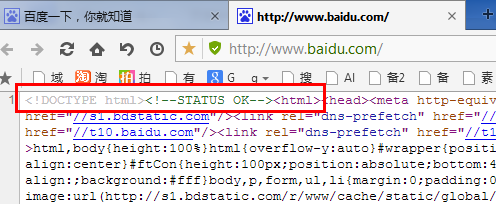
3、百度简写了

百度html简写截图
4、163简写了

网易163网站HTML DOCTYPE简写
5、淘宝简写了

淘宝网对html DOCTYPE声明简写
大站都简写HTML DOCTYPE了,你还等什么。
五、简写注意事项
简写最好在DW软件进行,这样不容易改变HTML网页编码模式,如果记事本修改简写HTML文件或程序文件很容易造成网页乱码情况出现。
六、HTML8推荐
代码从简是一种代码时尚,如果能简写兼容性又好我们何乐不为!所以HTML8推荐简写。
来吧:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
简写瘦身为:
<!DOCTYPE html>
<html>
