2014-06-17 10:16:28 html5之meta charset网页字符编码简写,head标签内html字符编码charset简写教程篇。
html5之meta charset网页字符编码简写缩写篇教程
除了DOCTYPE html可以在HTML5中开始可以简写,并此缩写兼容各大新旧版本和不同品牌浏览器,meta charset网页编码也可以简写缩写,同时也兼容新旧版本浏览器和不同品牌浏览器。
相关教程了解: html5 DOCTYPE简写
在HTML5提起对HTML代码优化简写缩写,同样在DIV CSS中不可缺少的charset网页编码代码也可以缩写简写(html代码优化压缩)。
一、utf-8编码原始代码与简化缩写
1、原utf-8 HTML编码标签代码如下:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
2、可以缩写为
<meta charset="utf-8">
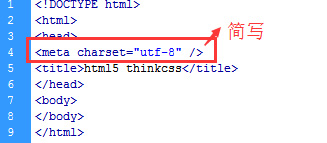
4、utf html编码简写截图

html charset utf-8简写截图
3、缩写兼容性:所有浏览器均兼容,无论新旧版本IE还是不同品牌浏览器均兼容。
二、gb2312(GBK)编码原始代码与简化缩写
1、原gb2312 HTML编码标签代码如下:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
2、可以缩写为
<meta charset="gb2312">
或
<meta charset="gbk">
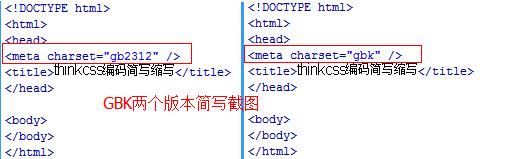
3、gbk简写截图

gbk与gb2312简写截图
4、缩写兼容性:所有浏览器均兼容,无论新旧版本IE还是不同品牌浏览器均兼容。至于GBK编码简写时候编码填写为gb2312还是填写为gbk,HTML8认为没有什么区别,均可。为了符合大家都使用gbk字符编码,大家可以写为“gb2312”。
