2014-06-22 23:38:33 html字体大小设置教程,通过传统html font设置字体大小,和div css设置文字大小方法让大家灵活掌握html中文字字体大小设置。
Html字体大小设置方法,在HTML中字体如何设置字体大小,文字大小布局设置篇
HTML8通过两种方法让大家掌握html中字体大小改变设置。
1、html font标签设字体大小
2、html css设字体大小
接下来通过html案例介绍字体大小设置教程。
一、html font标签设置字体大小
在css之前html中文字设置字体,通常直接对文字使用font标签设置字体大小样式。
1、html文字大小font语法结构
<font size="2">我字体大小为2</font>
解释:直接使用font标签内设置size设置字体大小,需要注意不能带单位,一般2相当于12px,3相当于14px大小以此类推。
2、html font字体大小案例html源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>在线演示 HTML8</title>
</head>
<body>
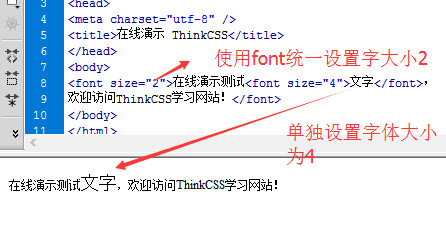
<font size="2">在线演示测试<font size="4">文字</font>,
欢迎访问HTML8学习网站!</font>
</body>
</html>
3、案例截图

Html 字体大小文字大小font标签案例截图效果
二、html css样式设置字体大小
1、css字体大小单词:
Font-size
2、语法结构
div{font-size:20px}
设置div内文字字体大小为20px
需要注意的css使用font-size设置字体大小值需要带单位,比如px(像素)、EM(相对长度大小单位),一般使用px像素为单位(了解html单位)。
3、HTML8案例
通过css设置一个DIV盒子里文字大小为14px,同时设置div盒子里其中几个字字体大小为20px。
完整HTML CSS字体大小实例代码如下:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8"/>
<title>在线演示HTML8</title>
<style>
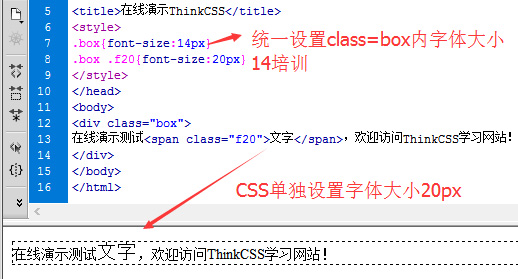
.box{font-size:14px}
.box.f20{font-size:20px}
</style>
</head>
<body>
<div class="box">
在线演示测试<span class="f20">文字</span>,欢迎访问HTML8学习网站!
</div>
</body>
</html>
案例效果截图

使用css设置html字体大小
4、以上div css案例通过对对象里文字设置14px大小,同时又对其中文字设置不同字体大小,根据以上案例灵活应用css font-size使用。
当然除了外部CSS设置html中字体大小,同时还可以直接对html标签里设置style属性设置字体大小。
<div style=”font-size:20px”>我字体大小为20px</div>
三、演示与下载
以上两种设置html文字字体大小方法教程案例,可在线浏览或打包下载查看源代码研究学习。
1、在线演示:
2、HTML案例打包下载:
