2014-06-25 09:53:07 html文本格式样式有哪些 html常用格式文本标签集合与介绍。这里css5为大家整理现在网页DIV CSS布局中html常用格式文本标签有哪些,并介绍对应用到何处为什么要使用这些html格式标签代
html文本格式样式有哪些 html常用格式文本标签集合与介绍
这里HTML8为大家整理现在网页DIV CSS布局中html常用格式文本标签有哪些,并介绍对应用到何处为什么要使用这些html格式标签代码。
以上是HTML带功能常用文本格式标签。但有的标签在DIV CSS布局中不需要使用这些文本格式标签自带的样式,需要去掉默认样式重新赋予新的CSS样式。
| 格式标签及应用 | 功能 | 应用效果 |
|---|---|---|
| 内容一<br />内容二 | 让文本强制换行 | 内容一 内容二 |
| <p>段落一</p><p>段落二</p> | 段落标签 |
段落一 段落二 |
| <b>内容</b> | 加粗标签 | 内容 |
| <strong>内容<strong> | 加粗标签 | 内容 |
| <font color="#FF0000">设置字体红色</font> | 设置字体颜色 | 设置字体红色 |
| <font size="3">设置字体大小</font> | 设置字体大小等 | 设置字体红色 |
| <font face="黑体">设置字体黑体</font> | 设置字体大小等 | 设置字体黑体 |
| <s>内容</s> | 删除线样式 | |
| <em>内容</em> | 强调标签,字体被加斜体效果 | 内容 |
| <i>内容</i> | 文字斜体格式 | 内容 |
| 欢迎访问<a href="//www.yfnd.net/">HTML8</a> | 锚文本,超链接 | 欢迎访问HTML8 |
| <h1>最大标题标签</h1> | 标题标签 |
最大标题标签 |
| <h2>标题标签</h2> | 标题标签 |
标题标签 |
| <h3>标题标签</h3> | 标题标签 |
标题标签 |
如果您还是记不住html格式文本标签,你可以借助DW软件快速输入。
DW软件快速输入文本对象格式方法如下:
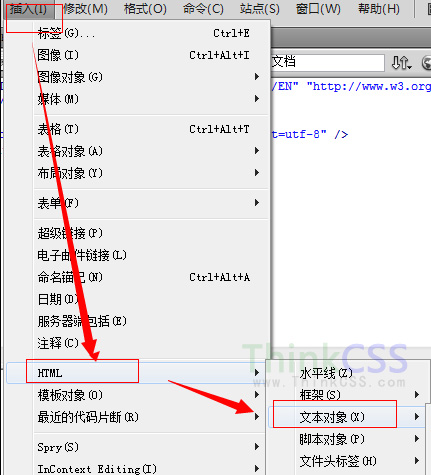
1、点击顶部工具栏“插入”,再选择“HTML”,再选择“文本对象”

选择html文本对象操作截图
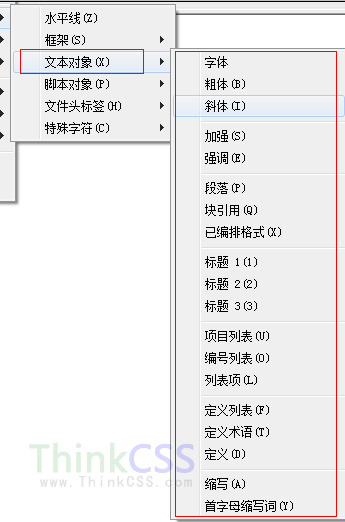
2、在“文本对象”弹出HTML格式文本选项选择您要的html常用格式文本样式标签。

Html常用格式文本选项截图
3、根据以上操作即可输入常用HTML格式文本标签代码。
