《html标签大全》HTML标签精简介绍
一、HTML必须基本结构标签大全
1、基本结构标签与解释
<!DOCTYPE html>
声明标签位于HTML网页开始 让CSS生效
<html> </html>
网页超文本开始与结束标签
<head></head>
html网页基本结构头部,link、meta、title标签均放入此标签内
meta
位于head标签内向服务器和客户端传达关于文档的隐藏信息,比如
meta设置html编码
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
meta设置html关键字
<meta name="keywords" content="HTML,HTML8" />
meta设置html网页中心描述,主要针对SEO,给搜索引擎看的
<meta name="description" content="网页描述内容" />
内容填写 对应网页中心思想归纳,也是主要针对SEO,给搜索引擎看的
<title>
HTML网页标题标签,设置后浏览器顶部状态栏会显示
<body>
HTML正文标签,网页要显示内容均放body内
link
常见引入外部CSS文件标签
<link href="CSS文件地址" rel="stylesheet" type="text/css" />
style
在html中常常HTML中放直接写CSS代码
2、最简单基本结构HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML8 HTML标签大全之基本机构标签</title>
<style>
body{ font-size:14px}
/* 对网页设置统一字体大小为14px */
</style>
<meta name="keywords" content="关键词" />
<meta name="description" content="此网页内容描述-归纳中心" />
<link href="home.css" rel="stylesheet" type="text/css" />
</head>
<body>
网页内容放此处
</body>
</html>
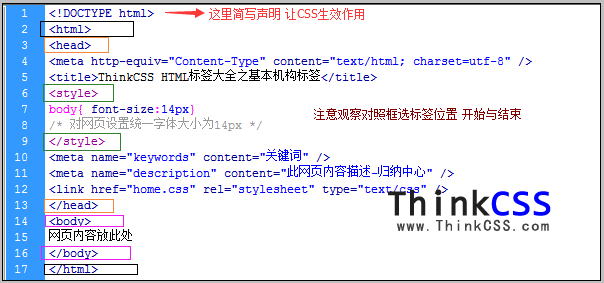
3、HTML的基本结构标签所在位置截图

html基本结构标签截图
二、HTML中布局内容常见标签大全
标签:a
说明:标明超链接的起始或目的位置
<a href=”网址”>内容</a>
使用说明:对内容添加锚文本超链接,在浏览器浏览时点击“内容”将打开对应设置网址对应网站
标签:b
说明:指定文本应以粗体渲染 和strong标签一样功能
<b>我被加粗显示</b>
标签:strong
说明:指定文本应以粗体渲染 和b标签一样功能
<strong>我被加粗显示</strong>
标签:br
说明:插入一个换行符
第一排内容<br />我被br标签换行成为第二排内容
标签:button
说明:指定其中所含的 HTML 要被渲染为一个按钮
标签:dd
说明:在定义列表中表明定义。定义通常在定义列表中缩进
<dl>
<dt>类似标题</dt>
<dd>类似列表内容一</dd>
<dd>类似列表内容二</dd>
<dd>类似列表内容三</dd>
</dl>
dd不能单独使用
标签:dl
说明:引起定义列表。
<dl>
<dt>类似标题</dt>
<dd>类似列表内容一</dd>
<dd>类似列表内容二</dd>
<dd>类似列表内容三</dd>
</dl>
dl不能单独使用
标签:dt
说明:在定义列表中表明定义术语
dl dt dd组合标签
<dl>
<dt>类似标题</dt>
<dd>类似列表内容一</dd>
<dd>类似列表内容二</dd>
<dd>类似列表内容三</dd>
</dl>
标签:div
说明:指定渲染 HTML 的容器 也是DIV CSS布局最常用标签
<div></div>
<div class=abc></div>
<div id=bbb></div>
标签:em
说明:强调文本,通常以斜体渲染
<em>我被斜体强调</em>
标签:font
说明:指定用于渲染所包含文本的新字体、大小和颜色
<font color="#FF0000" size="10">我大小为10,红色字体</font>
标签:frame
说明:在 FRAMESET 元素内指定单个框架
标签:frameset
说明:指定一个框架集,用于组织多个框架和嵌套框架集
标签:from
说明:指定所包含控件在表单中起作用
标签:hr
说明:绘制水平线
我们被分割线分割 我在上方<hr>我水平线下
标签:i
说明:指定文本应以斜体渲染,若可用的话
<i>我被斜着显示</i>
标签:iframe
说明:创建内嵌浮动框架
标签:input
说明:创建各种表单输入控件
标签:input type=button
说明:创建按钮控件
<form>
<input name="" type="button">
</form>
标签:input type=checkbox
说明:创建复选框控件
<form>
<input name="" type="checkbox">
</form>
标签:input type=file
说明:创建文件上载控件,该控件带有一个文本框和一个浏览按钮
<form>
<input name="" type="file">
</form>
标签:input type=hidden
说明:传输关于客户/服务器交互的状态信息
标签:input type=image
说明:创建一个图像控件,该控件单击后将导致表单立即被提交
<input name="" type="image" src="图片路径">
标签:input type=password
说明:创建与 INPUT type=text 控件类似的单行文本输入控件,不过其中并不显示用户输入的内容
<form>
<input name="" type="password">
</form>
标签:input type=radio
说明:创建单选钮控件
<form>
<input name="" type="password">
</form>
标签:input type=reset
说明:创建一个按钮,该按钮单击后将重置表单控件为其默认值
<form>
<input name="" type="reset" value="重置">
</form>
标签:input type=submit
说明:创建一个按钮,该按钮单击后将提交表单
<form>
<input name="" type="submit" value="提交">
</form>
标签:input type=text
说明:创建一个单行的文本输入控件
<form>
<input name="" type="text">
</form>
标签:textarea
说明:指定多行文本输入控件
<form>
<textarea name="" cols="" rows=""></textarea>
</form>
标签:label
说明:为页面上的其它元素指定标签
标签:li
说明:引起列表中的一个项目
<ul>
<li>列表内容一</li>
<li>列表内容二</li>
</ul>
li与ul或ol组合使用,li不能单独使用
标签:marquee
说明:创建一个滚动的文本字幕
标签:nobr
说明:不换行渲染文本
<nobr>我内容再多都不会换行</nobr>
标签:ol
说明:绘制文本的编号列表
<ol>
<li>列表内容一</li>
<li>列表内容二</li>
</ol>
ol与li组合使用,ol不能单独使用,与ul用法相同
标签:p
说明:引起一段
<p>第一段文章</p>
<p>第二段文章</p>
标签:s
说明:以删除线字体渲染文本
<s>我的中间会出现一条线</s>
标签:u
说明:以下划线字体渲染文本
<u>我下方发现下划线</u>
标签:script
说明:为脚本指定由脚本引擎解释的脚本
<script type="text/javascript" src="js文件路径"></script>
标签:select
说明:引起列表框或下拉框
<select name="">
<option value="0">选择一</option>
<option value="1">选择二</option>
</select>
标签:selection
说明:代表了当前激活选中区,即高亮文本块,和/或文档中用户可执行某些操作的其它元素
标签:small
说明:指定内含文本要以比当前字体稍小的字体显示
<small>我被小化显示</small>
标签:span
说明:指定内嵌文本容器
<span>内容</span>
标签:sub
说明:指定内含文本要以下标的形式显示,通常比当前字体稍小(下标标签)
内容<sub>我在内容靠下显示</sub>
标签:sup
说明:指定内含文本要以上标的形式显示,通常比当前字体稍小(上标标签)
内容<sub>我在内容靠上显示</sub>
标签:table 、tr 、 td 、 th
table 指定所含内容要组织成行列的表格(表格开始)
td指定表格中的单元格
th指定标题列。标题列将在单元格中居中并以粗体显示
tr指定表格中的一行
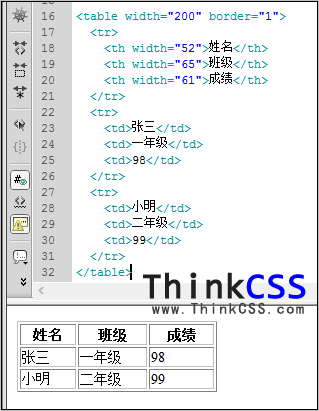
例子
<table width="200" border="1">
<tr>
<th width="52">姓名</th>
<th width="65">班级</th>
<th width="61">成绩</th>
</tr>
<tr>
<td>张三</td>
<td>一年级</td>
<td>98</td>
</tr>
<tr>
<td>小明</td>
<td>二年级</td>
<td>99</td>
</tr>
</table>

表格table th tr td使用截图
标签:ul
说明:无序列表布局
<ul>
<li>列表内容一</li>
<li>列表内容二</li>
</ul>
ul与li组合使用,ul不能单独使用,与ol用法相同
各个标签中HTML8都有对应相信用法教程,可进入HTML8的html栏目学习各标签详细图文教程掌握html标签大全中提到的html元素标签用法。
