2016-06-12 17:18:46 b 与 strong HTML选哪个加粗标签布局HTML网页,在html重构时,使用html加粗标签b与strong如何选择?
<b>与<strong> HTML加粗选哪个加粗标签布局HTML网页,在html重构时,使用html加粗标签b与strong如何选择?
<b>和<strong>两个标签的用法、语法、功能均相同,都是对文字字体加粗实现粗体样式。两个html加粗标签一个字母多一个字母少,选择上没有什么一定使用哪个。根据习惯均可选择两个任何一个加粗标签实现加粗。
两者加粗使用实例HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>b strong选择 HTML8</title>
</head>
<body>
<b> 我在B里被加粗 </b>
<strong> 我在Strong里被加粗 </strong>
<br>
我在B和strong盒子外,未被加粗
</body>
</html>
一个使用b加粗,一个使用strong加粗,均可实现加粗效果。可以直接复制以上HTML代码实践,观察实现加粗效果。
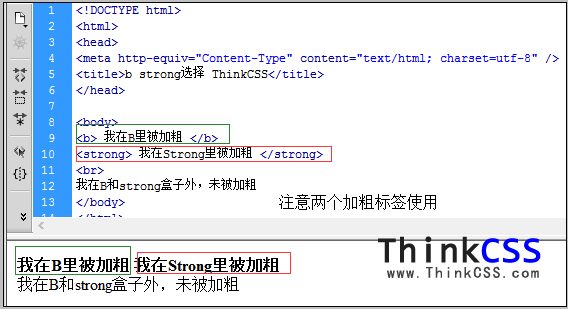
两者加粗截图:

html strong和b加粗实例截图
<b>与<strong>HTML选哪个加粗标签布局呢?
这个问题没有固定答案,根据自己布局需求,可能两者加粗标签都使用,或两者任选一个来使用。
