2016-07-04 10:00:03 html标签之字体斜体标签《i》标签教程。i html斜体标签是用于改变文字字体显示样式,i让字体斜着显示。在布局中大面积使用不是很多,但在小局部为了达到排版美观或某个需求,有时对
html I斜体标签 html i标签
html标签之html字体斜体标签<i>标签教程。<i> html斜体标签是用于改变文字字体显示样式,i让字体斜着显示。在布局中大面积使用不是很多,但在小局部为了达到排版美观或某个需求,有时对文字字体斜体显示,就可以使用html i标签来实现(了解与html i一样有着让字体倾斜斜体显示html em强调标签)。
一、html 斜体i语法结构
1、html i语法介绍
i标签是一对有开始有结束的标签,以<i>开始,以</i>结束。
html i分析图

html i斜体结构语法分析图
2、html斜体小试
html i斜体小试代码:
我是正常字体<i>我被斜体</i>
截图

斜体标签小试效果截图
二、html i斜体标签应用
在一段文字中,一些文字加html斜体标签<i>,测试html斜体样式标签效果。
1、完整HTML代码-html斜体代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html i斜体实例 HTML8</title>
</head>
<body>
我是正常字体<i>被斜体</i>HTML8斜体!
</body>
</html>
以上html斜体实例代码可以直接拷贝测试使用。
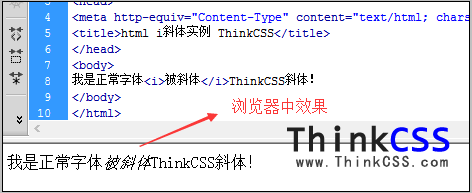
2、斜体实例效果截图

html斜体使用实例效果截图
三、斜体<i>总结
在CSS中font-style:italic也是设置字体斜体样式,这里HTML标签中<i>也是设置字体斜体样式。一个是CSS样式设置斜体,一个是HTML标签设置斜体样式,在实际DIV CSS布局中都不能丢,无论html标签还是CSS样式设置斜体,根据需求选择使用实现斜体样式。
扩展阅读:
html字体斜体用什么标签
html em标签
