2016-07-20 22:59:25 html表单验证JS代码,各类表单验证JS代码
html表单验证JS代码,各类表单验证JS代码如下:
HTML表单代码:
- <table align="center">
- <form name="theForm" id="demo" action="" method="get" onSubmit="return Validator.Validate(this,2)">
- <tr>
- <td>真实姓名:</td><td><input name="Name" dataType="Chinese" msg="真实姓名只允许中文"></td>
- </tr>
- <tr>
- <td>英文名:</td><td><input name="Nick" dataType="English" require="false" msg="英文名只允许英文字母"></td>
- </tr>
- <tr>
- <td>主页:</td><td><input name="Homepage" require="false" dataType="Url" msg="非法的Url"></td>
- </tr>
- <tr>
- <td>密码:</td><td><input name="Password" dataType="SafeString" msg="密码不符合安全规则" type="password"></td>
- </tr>
- <tr>
- <td>重复:</td><td><input name="Repeat" dataType="Repeat" to="Password" msg="两次输入的密码不一致" type="password"></td>
- </tr>
- <tr>
- <td>信箱:</td><td><input name="Email" dataType="Email" msg="信箱格式不正确"></td>
- </tr>
- <tr>
- <td>信箱:</td><td><input name="Email" dataType="Repeat" to="Email" msg="两次输入的信箱不一致"></td>
- </tr>
- <tr>
- <td>QQ:</td><td><input name="QQ" require="false" dataType="QQ" msg="QQ号码不存在"></td>
- </tr>
- <tr>
- <td>身份证:</td><td><input name="Card" dataType="IdCard" msg="身份证号码不正确"></td>
- </tr>
- <tr>
- <td>年龄:</td><td><input name="Year" dataType="Range" msg="年龄必须在18~28之间" min="18" max="28"></td>
- </tr>
- <tr>
- <td>年龄1:</td><td><input name="Year1" require="false" dataType="Compare" msg="年龄必须在18以上" to="18" operator="GreaterThanEqual"></td>
- </tr>
- <tr>
- <td>电话:</td><td><input name="Phone" require="false" dataType="Phone" msg="电话号码不正确"></td>
- </tr>
- <tr>
- <td>手机:</td><td><input name="Mobile" require="false" dataType="Mobile" msg="手机号码不正确"></td>
- </tr>
- <tr>
- <td>生日:</td><td><input name="Birthday" dataType="Date" format="ymd" msg="生日日期不存在"></td>
- </tr>
- <tr>
- <td>邮政编码:</td><td><input name="Zip" dataType="Custom" regexp="^[1-9]\d{5}$" msg="邮政编码不存在"></td>
- </tr>
- <tr>
- <td>邮政编码:</td><td><input name="Zip1" dataType="Zip" msg="邮政编码不存在"></td>
- </tr>
- <tr>
- <td>操作系统:</td><td><select name="Operation" dataType="Require" msg="未选择所用操作系统" >
<option value="">选择您所用的操作系统</option>
<option value="Win98">Win98</option>
<option value="Win2k">Win2k</option>
<option value="WinXP">WinXP</option>
</select></td>- </tr>
- <tr>
- <td>所在省份:</td><td>广东<input name="Province" value="1" type="radio">
陕西<input name="Province" value="2" type="radio">
浙江<input name="Province" value="3" type="radio">
江西<input name="Province" value="4" type="radio" dataType="Group" msg="必须选定一个省份" ></td>- </tr>
- <tr>
- <td>爱好:</td><td>运动<input name="Favorite" value="1" type="checkbox">
上网<input name="Favorite" value="2" type="checkbox">
听音乐<input name="Favorite" value="3" type="checkbox">
看书<input name="Favorite" value="4"
type="checkbox"" dataType="Group" min="2" max="3" msg="必须选择2~3种爱好"></td>- </tr>
- <td>自我介绍:</td><td>
<textarea name="Description" dataType="Limit" max="10" msg="自我介绍内容必须在10个字之内">中文是一个字</textarea>
</td>- </tr>
- <td>自传:</td><td>
<textarea name="History" dataType="LimitB" min="3" max="10" msg="自传内容必须在[3,10]个字节之内">中文是两个字节t</textarea>
</td>- </tr>
- <tr>
- <td colspan="2">
<input name="Submit" type="submit" value="确定提交">
<input onClick="Validator.Validate(document.getElementById('demo'))" value="检验模式1" type="button">
<input onClick="Validator.Validate(document.getElementById('demo'),2)" value="检验模式2" type="button">
<input onClick="Validator.Validate(document.getElementById('demo'),3)" value="检验模式3" type="button">
</td>- </tr>
- </form>
- </table>

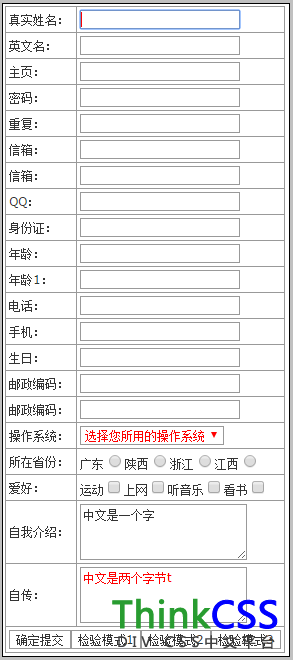
html表单布局效果截图-待验证实例表单效果
CSS代码:
- body,td{font:normal 12px Verdana;color:#333333}
- input,textarea,select,td{font:normal 12px Verdana;color:#333333;
border:1px solid #999999;background:#ffffff}- table{border-collapse:collapse;}
- td{padding:3px}
- input{height:20;}
- textarea{width:80%;height:50px;overfmin:auto;}
- form{display:inline}
JS代码:
- <script>
- /*************************************************
- Validator v1.01
- code by 我佛山人
- wfsr@cunite.com
- http://www cunite .com
- *************************************************/
- Validator = {
- Require : /.+/,
- Email : /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/,
- Phone : /^((\(\d{3}\))|(\d{3}\-))?(\(0\d{2,3}\)|0\d{2,3}-)?[1-9]\d{6,7}$/,
- Mobile : /^((\(\d{3}\))|(\d{3}\-))?13\d{9}$/,
- Url : /^http:\/\/[A-Za-z0-9]+\.[A-Za-z0-9]+[\/=\?%\-&_~`@[\]\':+!]*([^<>\"\"])*$/,
- IdCard : /^\d{15}(\d{2}[A-Za-z0-9])?$/,
- Currency : /^\d+(\.\d+)?$/,
- Number : /^\d+$/,
- Zip : /^[1-9]\d{5}$/,
- QQ : /^[1-9]\d{4,8}$/,
- Integer : /^[-\+]?\d+$/,
- Double : /^[-\+]?\d+(\.\d+)?$/,
- English : /^[A-Za-z]+$/,
- Chinese : /^[\u0391-\uFFE5]+$/,
- UnSafe : /^(([A-Z]*|[a-z]*|\d*|[-_\~!@#\$%\^&\*\.\(\)\[\]\{\}<>\?\\\/\'\"]*)|.{0,5})$|\s/,
- IsSafe : function(str){return !this.UnSafe.test(str);},
- SafeString : "this.IsSafe(value)",
- Limit : "this.limit(value.length,getAttribute('min'), getAttribute('max'))",
- LimitB : "this.limit(this.LenB(value), getAttribute('min'), getAttribute('max'))",
- Date : "this.IsDate(value, getAttribute('min'), getAttribute('format'))",
- Repeat : "value == document.getElementsByName(getAttribute('to'))[0].value",
- Range : "getAttribute('min') < value && value < getAttribute('max')",
- Compare : "this.compare(value,getAttribute('operator'),getAttribute('to'))",
- Custom : "this.Exec(value, getAttribute('regexp'))",
- Group : "this.MustChecked(getAttribute('name'), getAttribute('min'), getAttribute('max'))",
- ErrorItem : [document.forms[0]],
- ErrorMessage : ["以下原因导致提交失败:"],
- Validate : function(theForm, mode){
- var obj = theForm || event.srcElement;
- var count = obj.elements.length;
- this.ErrorMessage.length = 1;
- this.ErrorItem.length = 1;
- this.ErrorItem[0] = obj;
- for(var i=0;i<count;i++){
- with(obj.elements[i]){
- var _dataType = getAttribute("dataType");
- if(typeof(_dataType) == "object" || typeof(this[_dataType]) == "undefined") continue;
- this.ClearState(obj.elements[i]);
- if(getAttribute("require") == "false" && value == "") continue;
- switch(_dataType){
- case "Date" :
- case "Repeat" :
- case "Range" :
- case "Compare" :
- case "Custom" :
- case "Group" :
- case "Limit" :
- case "LimitB" :
- case "SafeString" :
- if(!eval(this[_dataType])) {
- this.AddError(i, getAttribute("msg"));
- }
- break;
- default :
- if(!this[_dataType].test(value)){
- this.AddError(i, getAttribute("msg"));
- }
- break;
- }
- }
- }
- if(this.ErrorMessage.length > 1){
- modemode = mode || 1;
- var errCount = this.ErrorItem.length;
- switch(mode){
- case 2 :
- for(var i=1;i<errCount;i++)
- this.ErrorItem[i].style.color = "red";
- case 1 :
- alert(this.ErrorMessage.join("\n"));
- this.ErrorItem[1].focus();
- break;
- case 3 :
- for(var i=1;i<errCount;i++){
- try{
- var span = document.createElement("SPAN");
- span.id = "__ErrorMessagePanel";
- span.style.color = "red";
- this.ErrorItem[i].parentNode.appendChild(span);
- span.innerHTML = this.ErrorMessage[i].replace(/\d+:/,"*");
- }
- catch(e){alert(e.description);}
- }
- this.ErrorItem[1].focus();
- break;
- default :
- alert(this.ErrorMessage.join("\n"));
- break;
- }
- return false;
- }
- return true;
- },
- limit : function(len,min, max){
- minmin = min || 0;
- maxmax = max || Number.MAX_VALUE;
- return min <= len && len <= max;
- },
- LenB : function(str){
- return str.replace(/[^\x00-\xff]/g,"**").length;
- },
- ClearState : function(elem){
- with(elem){
- if(style.color == "red")
- style.color = "";
- var lastNode = parentNode.childNodes[parentNode.childNodes.length-1];
- if(lastNode.id == "__ErrorMessagePanel")
- parentNode.removeChild(lastNode);
- }
- },
- AddError : function(index, str){
- this.ErrorItem[this.ErrorItem.length] = this.ErrorItem[0].elements[index];
- this.ErrorMessage[this.ErrorMessage.length] = this.ErrorMessage.length + ":" + str;
- },
- Exec : function(op, reg){
- return new RegExp(reg,"g").test(op);
- },
- compare : function(op1,operator,op2){
- switch (operator) {
- case "NotEqual":
- return (op1 != op2);
- case "GreaterThan":
- return (op1 > op2);
- case "GreaterThanEqual":
- return (op1 >= op2);
- case "LessThan":
- return (op1 < op2);
- case "LessThanEqual":
- return (op1 <= op2);
- default:
- return (op1 == op2);
- }
- },
- MustChecked : function(name, min, max){
- var groups = document.getElementsByName(name);
- var hasChecked = 0;
- minmin = min || 1;
- maxmax = max || groups.length;
- for(var i=groups.length-1;i>=0;i--)
- if(groups[i].checked) hasChecked++;
- return min <= hasChecked && hasChecked <= max;
- },
- IsDate : function(op, formatString){
- formatStringformatString = formatString || "ymd";
- var m, year, month, day;
- switch(formatString){
- case "ymd" :
- m = op.match(new RegExp("^((\\d{4})|(\\d{2}))([-./])(\\d{1,2})\\4(\\d{1,2})$"));
- if(m == null ) return false;
- day = m[6];
- mmonth = m[5]--;
- year = (m[2].length == 4) ? m[2] : GetFullYear(parseInt(m[3], 10));
- break;
- case "dmy" :
- m = op.match(new RegExp("^(\\d{1,2})([-./])(\\d{1,2})\\2((\\d{4})|(\\d{2}))$"));
- if(m == null ) return false;
- day = m[1];
- mmonth = m[3]--;
- year = (m[5].length == 4) ? m[5] : GetFullYear(parseInt(m[6], 10));
- break;
- default :
- break;
- }
- if(!parseInt(month)) return false;
- monthmonth = month==12 ?0:month;
- var date = new Date(year, month, day);
- return (typeof(date) == "object" && year == date.getFullYear() && month == date.getMonth() && day == date.getDate());
- function GetFullYear(y){return ((y<30 ? "20" : "19") + y)|0;}
- }
- }
- </script>
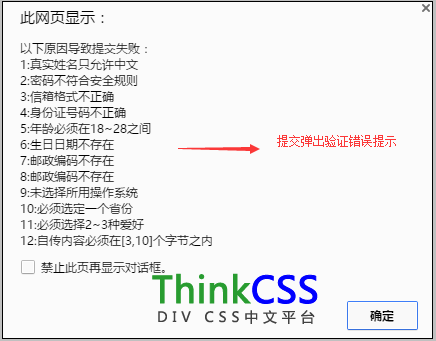
什么都不填写提交后验证弹出提示对话框截图

html表单验证提示框截图
