2016-07-22 23:15:08 CSS布局时定义id与class有什么区别吗
CSS布局时定义id与class有什么区别吗?
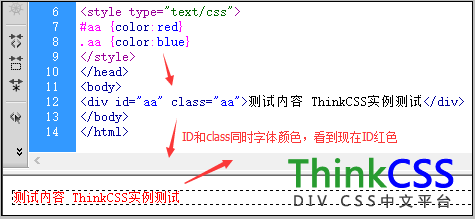
先看看CSS定义ID与CLASS示范HTML+CSS完整代码:
- <!DOCTYPE html>
- <html>
- <head
- <meta http-equiv="content-type" content="text/html;charset=gb2312" />
- <title>id与class定义区别示范代码 HTML8</title>
- <style type="text/css">
- #aa {color:red}
- .aa {color:blue}
- </style>
- </head>
- <body>
- <div id="aa" class="aa">测试内容 HTML8实例测试</div>
- </body>
- </html>
效果截图:

对一个div设置id和class同时设置一样属性字体颜色,看到ID优先权
看到了id和class同时设置同一样式时候,ID设置样式优先与class,无论id和class顺序怎么样,只解析ID设置样式,当然如果是id和class设置不同的CSS样式,那么ID和class样式都会生效。
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html;charset=gb2312" />
- <title>测试实例 Thinkcss</title>
- <style type="text/css">
- .a {color:red}
- .b {background:#eee}
- .c {border:1px solid red}
- </style>
- </head>
- <body>
- <div class="a b c">同时引入设置三个class</div>
- </body>
- </html>
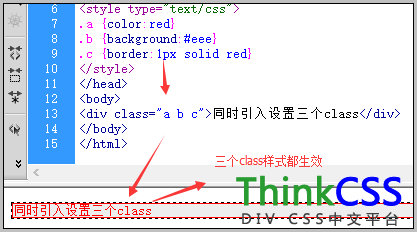
效果截图:

DIV同时设置三个class(多个)均生效
具体HTML8解释介绍如下:
1、web标准中是不容许重复ID的,比如 div id="aa" 一个页面中不容许重复2次,而class 定义的是类,理论上可以无限重复的, 这样需要多次引用的定义便可以使用他.class还可以同时引用多个类,不同的类之间用空格隔开.
2、属性的优先级问题,ID 的优先级要高于class,看上面的例子
3、方便JS等客户端脚本,如果在页面中要对某个对象进行脚本操作,那么可以给他定义一个ID,否则只能利用遍历页面元素加上指定特定属性来找到它,这是相对浪费时间资源,远远不如一个ID来得简单.
