2016-07-26 15:43:51 div css line-height 150% 1.5 1.5em分别介绍,介绍css line-height 1.5;css line-height 1.5em
div css line-height 150% 1.5 1.5em分别介绍,介绍css line-height 1.5;css line-height 1.5em
实现看看以下代码:
- <div style="line-height:150%;font-size:16px;">
- 父元素内容
- <div style="font-size:30px;">
- Web前端开发<br />
- line-height行高问题
- </div>
- </div>
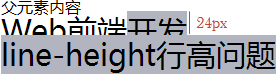
下图是当line-height:150%的效果,父元素的行高为150%时,会根据父元素的字体大小先计算出行高值然后再让子元素继承。所以当line-height:150%时,字元素的行高等于16px * 150% = 24px:

CSS行高设置小 文字重叠
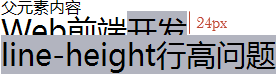
下图是当line-height:1.5em的效果,父元素的行高为150%时,会根据父元素的字体大小先计算出行高值然后再让子元素继承。所以当line-height:1.5em时,子元素的行高等于16px * 1.5em = 24px:

em单位行高计算不准确
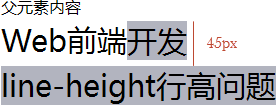
下图是当line-height:1.5的效果,父元素行高为1.5时,会根据子元素的字体大小动态计算出行高值让子元素继承。所以,当line-height:1.5时,子元素行高等于30px * 1.5 = 45px:

CSS不带单位行高
以上几种行高单位设置,需要注意一条准则一定要计算准确避免当CSS字体大小设置太大后因为行高line-height设置小了字体重叠兼容问题。
