2020-07-25 15:26:41 移动页面上将DIV固定在底部的纯div+css代码。
移动网页的关于我们、联系电话等信息固定在底部,相当于底部导航的效果。

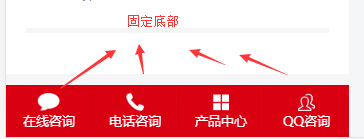
固定在网页浏览器底部的效果
纯HTML CSS代码。
HTML代码部分:
<nav id="tool">
<ul>
<li><a href="链接"><img src="/images2020/jz_tb1.png" /><span>在线咨询</span></a></li>
<li><a href="tel:电话"><img src="/images2020/jz_tb2.png" /></em><span>电话咨询</span></a></li>
<li><a href="链接"><img src="/images2020/jz_tb3.png" /><span>联系我们</span></a></li>
<li><a href="链接" rel="nofollow"><img src="/images2020/jz_tb4.png" /><span>关于我们</span></a></li>
</ul>
</nav>
CSS代码部分:
#tool{ width:100%;height:52px; overflow:hidden;position:fixed;left:0;bottom:0; z-index:1000;}
#tool ul{overflow:hidden;background-color:#d90011; border-top:1px solid #cc0010;width:100%; height:51px;}
#tool ul li{float:left;width:25%; text-align:center;}
#tool ul li a{width:100%; border-left:1px solid #cc0010;display:block; height:41px; text-align:center;box-sizing:border-box; color:#fff; padding-top:4px;}
#tool ul li:first-child a{border:none;}
#tool ul li img{ width:auto; height:18px; margin:0 auto;}
#tool ul li span{ display:block; height:16px; line-height:16px; overflow:hidden; text-align:center;font-size:13px;font-family:"FAE8F6F96C59ED1"; padding:2px 0 0;}
图片素材




以上4个图片素材,为导航对应4个图标(保存命名为:jz_tb1.png、jz_tb2.png、jz_tb3.png、jz_tb4.png),保存使用。
