2016-08-07 17:45:39 span标签内文字设置字体颜色,span字体颜色设置篇。
span字体颜色设置 span标签设置字体颜色
对span内文字设置CSS字体颜色,常见有两种方法,一种是标签内使用style直接设置CSS样式,另外一种是外部CSS使用id或class设置字体颜色。
一、style设置span的字体颜色样式
1、span字体颜色设置实例代码
- <span style="color:#F00">测试文字 HTML8</span>
span使用style属性设置CSS样式
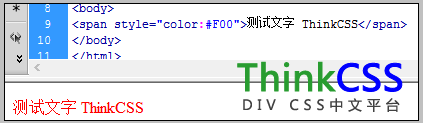
2、示例效果截图

span style字体颜色设置截图
二、外部css设置span字体颜色
1、外部css设置span内字体颜色样式代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>span字体颜色设置实例 HTML8</title>
- <style>
- .abc{ color:#00F}
- </style>
- </head>
- <body>
- <span class="abc">测试文字 HTML8</span>
- </body>
- </html>
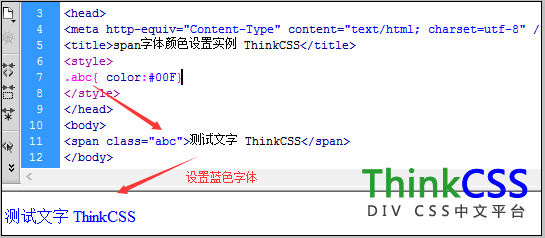
2、外部CSS设置span字体颜色效果截图

外部CSS设置字体颜色效果截图
