2016-08-08 11:12:03 div css布局中使用css怎么设置字体颜色,如何设置字体的颜色。
css怎么设置字体颜色的,div css如何设置字体颜色!
使用css设置文字字体颜色是需要字体颜色样式color实现。需要注意是设置的字体颜色值需要获取准确,一般div css布局项目中颜色是不能随便任意设置,更不能直接大概设置貌似相同颜色的值。DIV CSS布局中需要的是需要准确的颜色值,一般通过颜色获取软件获得项目美工图上颜色,HTML8使用ps软件来获取准确的颜色值。
一、css 字体颜色设置实例
这里使用标签内设置字体颜色,使用外部CSS设置对象内颜色值。
1、设置字体颜色实例完整HTML+CSS代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>怎么设置字体颜色实例 HTML8</title>
- <style>
- .exp{color:#F00}
- /* .exp 设置字体颜色为红色 */
- </style>
- </head>
- <body>
- <div style="color:#00F">设置了字体颜色为蓝色</div>
- <p>HTML8 字体颜色测试 <span class="exp">我被设置红色</span></p>
- </body>
- </html>
第一种,对div内字体设置字体颜色,对div标签内使用style属性设置CSS样式实现;
第二种,使用class设置引入外部CSS样式,设置对象内字体颜色。
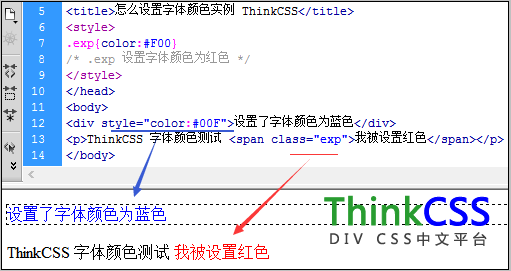
2、CSS怎么设置字体颜色实例效果截图

字体颜色设置效果截图
3、设置字体颜色实例在线演示与打包下载
CSS如何设置字体颜色在线演示:
怎么设置文字颜色实例打包下载:
二、怎么设置文字颜色总结
设置文本文字字体颜色关键点是使用color实现,字体颜色值时候需要注意不能大概设置字体颜色值,而需要软件准确获取美工图对应颜色值。CSS如何设置字体颜色?经过以前实例和图文教程相信大家知道使用css color设置字体颜色样式。
