2016-08-16 22:36:10 超出高度或宽度出现滚动条overflow:auto CSS布局,当对象元素DIV CSS布局设置overflow:auto后,如果对象内的内容(图片或文字或其它元素内容)超出限制高度或宽度后将会出现滚动条。如果超
css设置overflow:auto后超出高度或宽度出现滚动条
当对象元素设置overflow:auto后,如果对象内的内容(图片或文字或其它元素内容)超出限制高度或宽度后将会出现滚动条。如果超过宽度那么对象底部X横向出现滚动条,如果超过高度那么对象盒子左侧出现下拉滚动条。
overflow设置当对象的内容超过其指定高度及宽度时如何管理内容的属性,是添加滚动条、还是隐藏剪切超出内容。
overflow:auto——自动出现滚动条
一、overflow:auto生效要素:
要让此CSS样式生效,那么要么设置宽度、要么设置高度、要么设置宽度又同时设置高度,这样才会让浏览器去判断超出限制宽度或高度时出现滚动条。
二、div css overflow auto实例
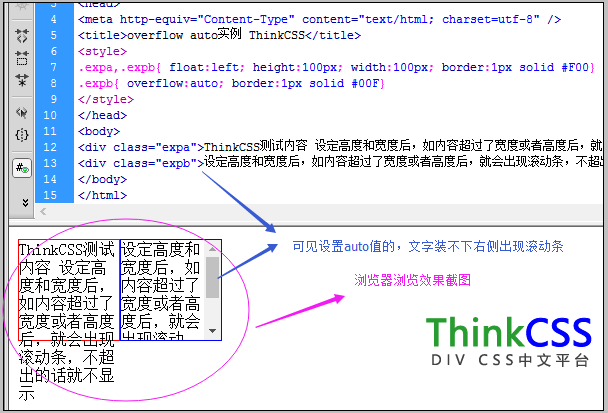
1、overflow auto实例完整HTML+CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>overflow auto实例 HTML8</title>
<style>
.expa,.expb{ float:left; height:100px; width:100px; border:1px solid #F00}
.expb{ overflow:auto; border:1px solid #00F}
</style>
</head>
<body>
<div class="expa">HTML8测试内容 设定高度和宽度后,如内容超过了宽度或者高度后,就会出现滚动条,不超出的话就不显示</div>
<div class="expb">设定高度和宽度后,如内容超过了宽度或者高度后,就会出现滚动条,不超出的话就不显示</div>
</body>
</html>
以上设置两个DIV盒子,设置相同CSS 宽度和CSS高度,同时一个设置红色边框样式,一个蓝色边框以便观察实例效果。对.expb设置overflow:auto。同时两个DIV装过多文字。
2、overflow:auto div css实例效果截图

css overflow auto实例效果截图
第一个class=expa只设置宽度高度,当内容过多就溢出超出并没有显示滚动条,而第二个class=expb设置宽度高度同时设置overflow:auto,由于内容过多所以出现滚动条。
以上实例使用DIV标签布局,当然布局时其它标签均可设置overflow:auto样式。
三、overflow:auto使用总结
对对象盒子设置overflow:auto很少使用,根据需求选择使用,什么时候下边底部出现滚动条,一般遇到不换行连续字母数字或代码会出现横向滚动条,当然如果对象盒子里放图片过宽,超过了盒子设置宽度对象底部X横向也会出现滚动条的。
