div css 最大高度max-height属性样式代码图文教程
max-height是一个可变属性,设置一定值后,对象高度在此值内高度是自适应的,一旦内容较多后等于或超过这个值高度后这个对象高度将不再增加。
在IE6浏览器不支持此属性,但现在IE6浏览器占用率偏低正趋于大幅减少中,所以现在也不别考虑max-height兼容问题。
css max-height通俗解释:
翻译:最大高度
从字面也能理解,对对象盒子设置此属性样式后,但内容达不到max-height设置的高度值时,盒子对象是随内容增加而增高,减少而高度缩短,可以说设置后只要内容不多不会超过max-height设置高度值时,对象高度是紧贴内容的随内容变化而变化,但当内容过多(增加)超过或等于max-height设置值后,高度将不会再增加,最终最高高度就是max-height设置值。
换思维简单理解:假如max-height:500px,那么对象高度height最高显示500px。
一、max-height css语法结构
max-height 属性设置元素的最大高度。
1、max-height 语法:
max-height : none | length
2、max-height参数值解释:
none : 无最大高度限制
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。不可为负数。请参阅长度单位
3、max-height说明:
设置或检索对象的最大高度。该属性值会对元素的高度设置一个最高限制。因此,元素可以比指定值矮,但不能比其高。
如果max-height属性的值小于min-height属性的值,将会被自动转设为min-height属性的值。
4、max-height简单示例:
p { max-height: 300px}
设置p最大高度为300px。解释p默认高度为0开始,随内容增加而增高,内容再多P高度最大增加到300px。
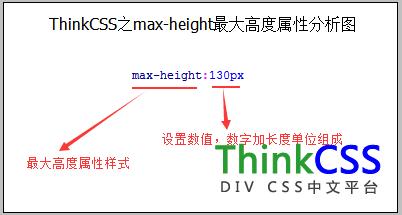
5、max-height结构分析图

css max-height最大高度属性分析图
二、max-height实例
这里设置三个p盒子,一个设置固定高度为100px;另外两个设置相同CSS max-height最大高度100px,其内容多少不同,看看最大高度什么情况,为了 观察到高度效果,再设置css 边框样式。
1、完整max-height应用实例代码(包括CSS和HTML)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>max-height属性实例 HTML8</title>
<style>
.exp-a{ height:100px; border:1px solid #00F}
.exp-b{max-height:100px; border:1px solid #F00}
</style>
</head>
<body>
<p class="exp-a">设置固定高度height为100px</p>
<p class="exp-b">设置最大高度max-height为100px</p>
<p class="exp-b">
HTML8关于max-height实例<br />
设置最大高度max-height为100px<br />
设置最大高度max-height为100px<br />
设置最大高度max-height为100px<br />
设置最大高度max-height为100px 测试内容<br />
设置最大高度max-height为100px<br />
设置最大高度max-height为100px<br />
</p>
</body>
</html>
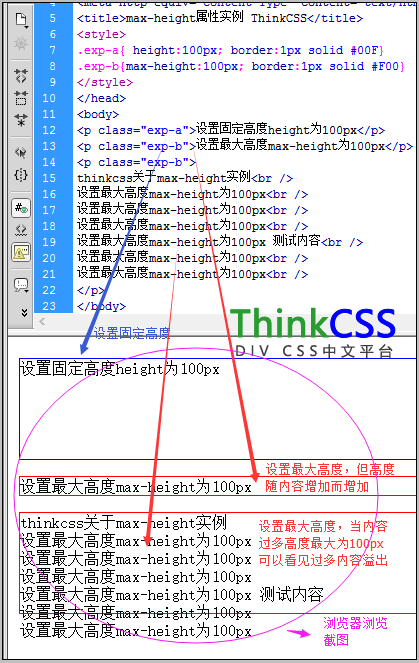
2、div css max-height实例效果截图

css max-height实例效果与解释截图
3、实例小结
固定高度对象,高度是固定的,不随内容紧贴内容,设置最大高度max-height属性,内容少时高度将随内容变化而变化紧贴内容,但一旦内容过多最大高度也装不下后,元素对象盒子最大高度将起作用,元素高度就固定在最大高度值得高度。
扩展关于溢出超出内容文章了解:
css隐藏溢出内容
4、在线示范演示与实例打包下载
在线演示:
max-height属性实例打包下载:
三、css max-height属性经验总结
一般在布局时,不想内容过多后撑破最大高度时候,这个时候可以使用max-height属性设置,还有一种情况应用比较多,比如一个元素对象内可能会放图片,而图片高度不确定,这个时候可以使用max-height限制图片最高的高度(img{max-height:500px}设置图片最大高度为500px),但图片过大后,图片自动会缩小到最大高度的值。
