2016-09-08 11:06:41 css去掉u下划线标签下划线效果样式图文方法,使用css去掉html u下划线。
css去掉u标签默认自带下划线样式效果
html <u>标签是下划线标签,对文字加u标签,将会让文字下方出现下划线。默认html u标签为下划线标签。
要去掉u默认下划线样式,那就需要CSS下划线样式(text-decoration)即可让去掉<u>下划线样式。
css去掉u字体下划线样式代码:
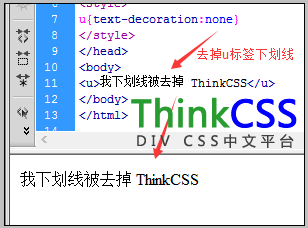
u{text-decoration:none}

css去掉u标签下划线效果示例截图
