2016-09-09 11:56:28 css中font-style属性设置字体样式功能样式单词。其中font-style一个值为italic有着【斜体 倾斜字】功能。
css font-style italic【css 斜体】字体倾斜样式
css中font-style属性设置字体样式功能样式单词。其中font-style一个值为italic有着【斜体 倾斜字】功能。
CSS属性与值代码:
font-style:italic
对div设置斜体 倾斜字体代码:
div{font-style:italic}
div css font-style:italic字体斜体小示例
1、font-style italic实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>font-style italic斜体实例 HTML8</title>
<style>
.exp{font-style:italic}
</style>
</head>
<body>
欢迎访问HTML8,<span class="exp">我被斜体显示</span><br>
CSS字体斜体font-style italic实例。
</body>
</html>
对文字中其中一部分文字设置斜体倾斜字体!
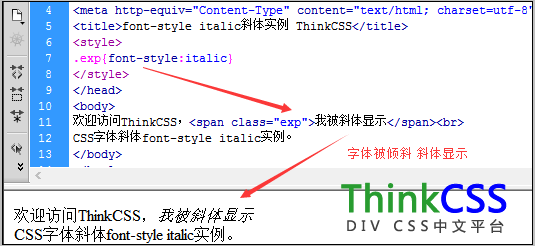
2、css 斜体值italic效果截图

font-style italic斜体使用效果截图
font-style italic为设置文字字体斜体样式CSS样式,掌握其用法与灵活使用。
