2016-11-15 21:23:22 css隐藏文字内容与css 隐藏标签元素。隐藏之使用css样式隐藏文字内容与隐藏标签元素。使用css来隐藏内容和隐藏元素标签代码是什么?
css 隐藏内容与CSS隐藏标签元素教程技巧篇
使用css隐藏内容和隐藏元素标签代码是什么?
css隐藏代码:display:none
不管是隐藏文字内容还是隐藏标签元素都可以使用此css样式代码(display:none)实现。
以下是使用css隐藏内容与css隐藏div标签和内容实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css隐藏简单实例</title>
<style>
div{ border:1px solid #F00}
.abc{ display:none}
</style>
</head>
<body>
1、欢迎访问HTML8;<br />
<span class="abc">2、我被隐藏了</span>
<div>3、我在DIV内</div>
<div class="abc">
<div>4、我在DIV内也被隐藏了</div>
</div>
</body>
</html>
以上代码可以自己动手复制后实践操作,掌握css 隐藏样式功能属性。

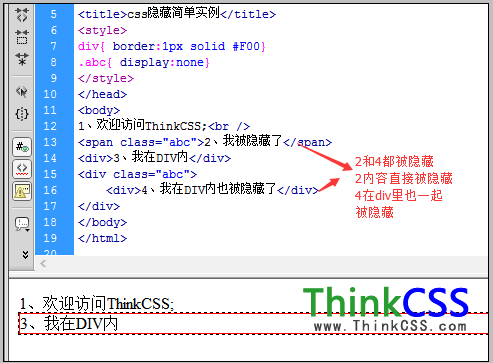
css隐藏内容与css隐藏标签元素实例截图
为了看出一个内容在标签内,我们对div设置红色边框,在红色边框内的,说明内容是放入div标签内的,从图上看出class=abc设置隐藏样式,不论是文字和标签都能直接被display none隐藏,同时被隐藏内容不会占用高度和宽度空间。
隐藏统计代码、隐藏与显示特效、隐藏标签等需要CSS 隐藏的功能都可以使用隐藏属性代码display:none实现。
