2016-11-16 10:26:41 引用css 样式,html标签引用CSS样式三种方法div css图文教程介绍。
引用css样式,html标签引用CSS样式方法:
1、class引用
无论是在CSS文件还是在HTML中使用style标签新建选择器类,均可以使用class引用对应CSS样式。
1)、css代码:
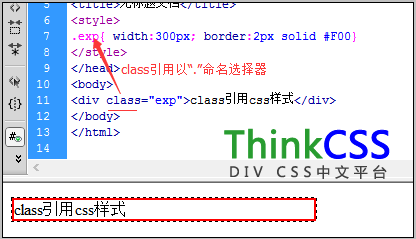
.exp{ width:300px; border:2px solid #F00}
2)、html代码:
<div class="exp">class引用css样式</div>
3、class引用CSS实例截图

class引用css
特点:css中以“.”英文小写句号符号开头命名的选择器,在html中使用class引用。在一个命名html中可以使用无数次。
2、id引用
id和class方法、使用语法均相同,只是在CSS中以“#”井号命名,在html中使用id引用。一个#命名,在同一个html中只能使用一次,多次使用语法错误。
1)、css代码
#abc{ width:300px; border:2px dashed #0F0}
2)、html代码
<div id="abc">id引用css样式</div>
3)、id引用css小实例截图

id引用css样式效果截图
3、html标签直接写CSS代码
标签内直接使用css样式,不用引用外部CSS。需要标签使用style属性即可实现。
标签直接使用css不用引用外部CSS,代码如下:
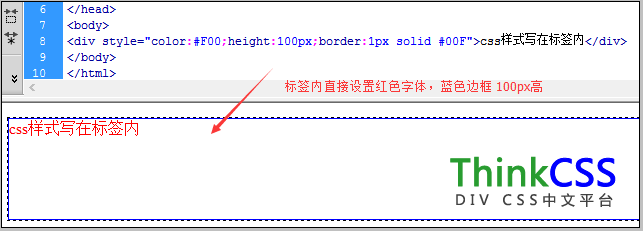
<div style="color:#F00;height:100px;border:1px solid #00F">css样式写在标签内</div>
效果截图

直接设置高 边框 字体颜色为红色效果截图
