div边框颜色 css设置div边框颜色
使用css对div边框设置颜色是常见CSS样式设置。对div边框颜色设置说需要css单词为border。
去了解相关教程:《CSS边框》教程
一、div四条边的边框颜色设置
如果不设置边框宽度粗细,只设置border-color颜色将是无效的。通常我们会简写边框样式代码。
border:1px solid #F00
这样简单设置对象边框厚度为1px实体线红色边框。
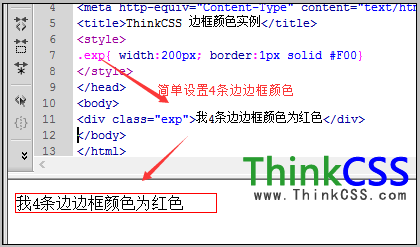
1、实例CSS代码
.exp{ width:200px; border:1px solid #F00}
2、边框颜色实例div代码
<div class="exp">我4条边边框颜色为红色</div>
3、4条边颜色设置实例截图

CSS简单设置4条边框颜色实例截图
二、div上边框颜色设置
单独设置上边框颜色属性使用border-top(上边框)来设置。
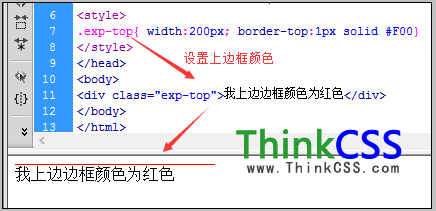
1、实例CSS代码
.exp-top{ width:200px; border-top:1px solid #F00}
2、实例HTML代码
<div class="exp-top">我上边边框颜色为红色</div>
3、上边框颜色效果截图

设置css上边框颜色实例截图
三、设置div下边框颜色
下边框CSS单词border-bottom
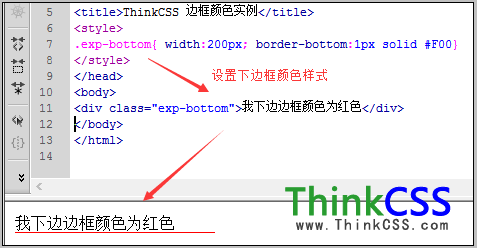
1、下边框颜色样式实例CSS代码
.exp-bottom{ width:200px; border-bottom:1px solid #F00}
2、下边框颜色样式实例html代码
<div class="exp-bottom">我下边边框颜色为红色</div>
3、下边框颜色样式实例CSS截图

css设置div下边框颜色设置实例截图
四、div左边框颜色设置
div左边框颜色所需CSS单词border-left
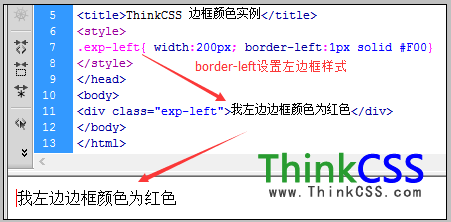
1、设置div左边框颜色CSS代码
.exp-left{ width:200px; border-left:1px solid #F00}
2、实例div左边框颜色html代码
<div class="exp-left">我左边边框颜色为红色</div>
3、设置div左边框颜色实例截图

div的左边框颜色设置实例截图
五、设置div右边框颜色
同理设置右边框css单词为border-right
1、实例CSS代码
.exp-right{ width:200px; border-right:1px solid #F00}
2、实例HTML代码
<div class="exp-right">我右边边框颜色为红色</div>
3、div的右边框颜色实例截图

div右边框颜色样式实例截图
六、div三条边边框颜色设置
div三条边的边框颜色设置,不需要单独设置三边边框样式,不然会浪费代码,通常我们会设置四条边的边框(设置border即可),再设置哪条边没有边框那就再设置对应那条边边框为0即可,需要注意顺序。
1、div的三边边框颜色实例CSS代码
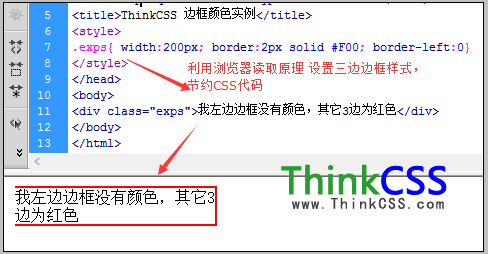
.exps{ width:200px; border:2px solid #F00; border-left:0}
设置先设置div边框(4边)颜色为红色2px宽度,再设置border-left(左边框)为0,这样就相当于只设置3边边框颜色。需要注意顺序,因为浏览器终端读取CSS是从左往右读取代码,当浏览器读取border:2px solid #F00; 时,4条边是有2px实线边框颜色的,再读取border-left:0这个时候,浏览器会覆盖左边边框为0,相当于就利用浏览器读取原来来实现三边边框颜色设置。
2、实例HTML代码
<div class="exps">我左边边框没有颜色,其它3边为红色</div>
3、效果截图

div三边边框颜色实现截图
HTML8总结:
这里讲解了DIV边框颜色各种边框设置,分别4条边、单边、3条边颜色设置,对应单独设置DIV边框样式时用到border-left,border-right,border-bottom,border-top来实现。
