div css 背景样式background属性

css background 背景样式
css布局中无论是设置背景颜色还是背景图片,都是使用background来实现。这里HTML8为大家通俗简单通过图文教程让大家掌握css background背景样式。
一、语法与结构
1、语法:
background : background-color || background-image || background-repeat || background-attachment || background-position
2、background参数说明:
background属性是复合属性。通俗说background后值可以设置为多值,比如 同时设置背景颜色、背景图片 背景图片重复平铺情况等具体背景细节控制。
二、background属性分拆
1、单独背景颜色
background-color:#000
设置背景颜色为黑色。
但推荐简写:
background:#000
去掉background-color中-color,效果相同节约代码
2、背景图片
background-image:url(背景图片地址);background-repeat:no-repeat;background-position:10px 20px
设置背景图片(引入图片做背景),图片不重复不平铺(background-repeat:no-repeat;),图片作为背景后图片距离对象左边10px开始显示,图片距离对象上边20px显示(background-position:10px 20px)。
推荐简写:
background:url(背景图片地址) no-repeat 10px 20px;
背景CSS值空格隔开即可,节约代码同时效果相同,对比单独属性设置与缩写简写background看看是否节约CSS代码。
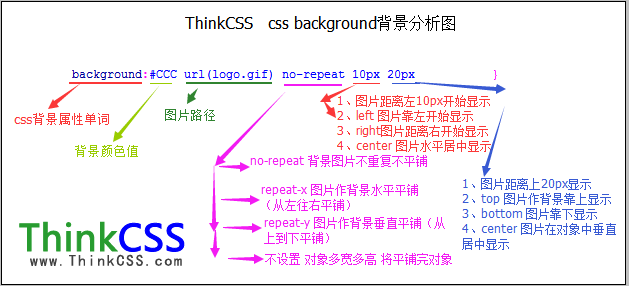
三、background分析图

css background背景样式结构分析图
以上CSS设置背景颜色为#CCC,引入图片logo.gif(路径一定正确 不然无法显示引入背景图片),背景图片中对象中不重复显示,图片靠左距离10px和靠上距离20px开始显示。
四、设置背景颜色
背景颜色可能新手会想到使用background-color来设置,但推荐简写方式节约代码缩写直接用background属性即可。
以下示例为了便于观察背景样式在DIV内各种样式,所以均设置CSS宽度、CSS高度样式。
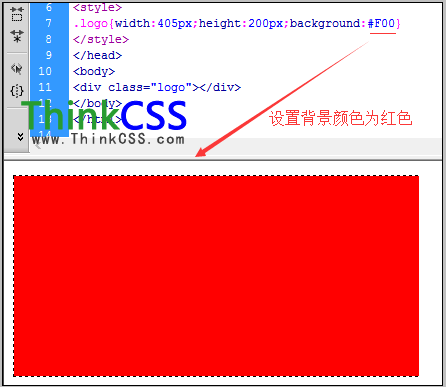
1、背景颜色设置实例CSS代码
.logo{width:405px;height:200px;background:#F00}
background:#F00设置背景颜色为红色
2、html代码:
<div class="logo"></div>
3、实例效果截图

设置class=logo对象背景颜色为红色
五、设置background背景图片
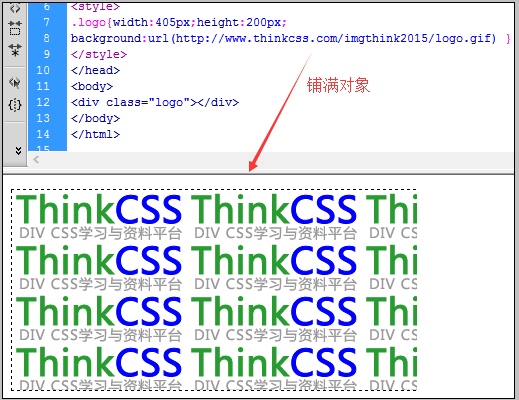
1、不设置平铺方式对象铺满背景图片
1)、实例CSS代码:
.logo{width:405px;height:200px;
background:url(//www.yfnd.net/imgthink2015/logo.gif) }
说明:直接设置background背景样式引入图片,不设置重复repeat属性值。
2)、html实例代码
<div class="logo"></div>
3)、background背景图片效果截图

不设置背景平铺方式 图片作为背景平铺满对象
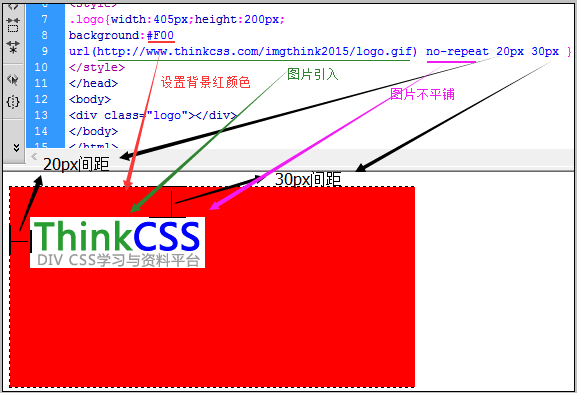
2、不重复背景图片
1)、实例CSS代码
.logo{width:405px;height:200px;
background:#F00
url(//www.yfnd.net/imgthink2015/logo.gif) no-repeat 20px 30px }
这里同时设置背景颜色和背景图片,并设置no-repeat 20px 30px图片作为背景不重复不平铺显示,距离左20px,距离上30px
2)、实例html代码:
<div class="logo"></div>
3)、css background效果截图

div css实例同时设置背景颜色和背景图片不平铺实例截图
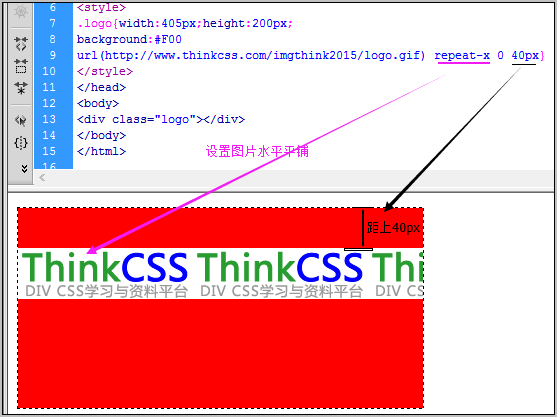
2、设置背景图片水平平铺(从左到右)
1)、背景图片水平平铺实例CSS代码
.logo{width:405px;height:200px;
background:#F00
url(//www.yfnd.net/imgthink2015/logo.gif) repeat-x 0 40px}
说明:设置repeat-x图片作为背景水平平铺,0 40px,设置图片靠上距离40px开始水平平铺
2)、HTML代码:
<div class="logo"></div>
3)、实例截图

图片作为背景平铺实例截图
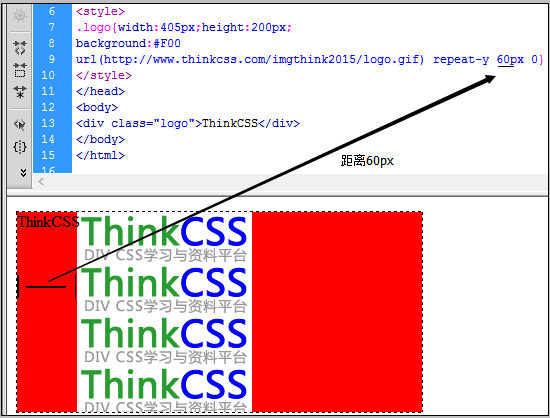
3、设置图片背景垂直平铺(从上到下)
1)、div css设置background背景图片垂直平铺实例CSS代码
.logo{width:405px;height:200px;
background:#F00
url(//www.yfnd.net/imgthink2015/logo.gif) repeat-y 60px 0}
说明:repeat-y 设置背景图片从上到下平铺,图片距离左60px
2)、实例html代码
<div class="logo">HTML8</div>
3)、background实例截图

css图片作为背景垂直从上到下平铺截图
六、background教程总结
background拼写比较复杂,看是值也比较复杂,但根据需求来设置背景值就不会觉得复杂了,因为每个背景background值都是按需设置的,而且可以将背景控制很好。以上HTML8从css背景background基本到background语法结构分析,再到各种情况下背景布局方式实例希望大家能掌握。少看多实践即可快速掌握CSS样式。CSS学习关键在于实践观察再实践。
