css 最大宽度 css max-width
最大宽度为变量宽度,意思对对象设置最大宽度后,其对象宽度将不超过此最大宽度值。从字也能理解最大就是不超过之作用。max-width也属于width宽度一种细分。与之对应为最小宽度 min-width!

css 最大宽度 属性样式
一、最大宽度语法
max-width语法:
max-width : 200px
设置对象最大宽度200px
max-width:60%
设置对象相等于父级宽度最大宽度为父级宽度60%。假如父级宽度为200px,那么此对象设置max-width最大宽度为60%,那么实际最大宽度就是200×60%=120px
特别注意:一般设置变量的宽度,固定宽度(width)就不能同时设置。
最大宽度 css max-width值说明:值可以为具体数值比如(100px、500px);可以为百分比值比如(70%、90%),但值不能为负数(只能为正值)。
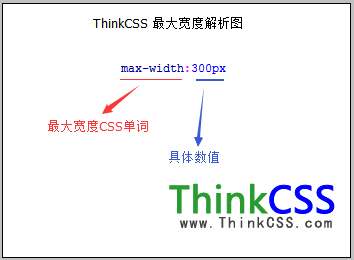
二、最大宽度语法结构分析图

最大宽度 max-width属性语法分析结构图
三、max-width最大宽度DIV CSS实例
1、div css关于最大宽度实例描述
这里设置一个300px宽、边框1px红色的盒子,再设置一个百分比div盒子。这里设置css边框也是为了便于观察对象宽度情况。
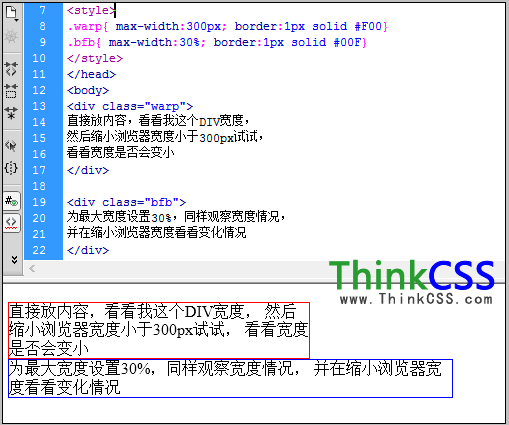
2、最大宽度应用实例css代码
.warp{ max-width:300px; border:1px solid #F00}
.bfb{ max-width:30%; border:1px solid #00F}
3、实例对应html内容代码
<div class="warp">
直接放内容,看看我这个DIV宽度,
然后缩小浏览器宽度小于300px试试,
看看宽度是否会变小
</div><div class="bfb">
为最大宽度设置30%,同样观察宽度情况,
并在缩小浏览器宽度看看变化情况
</div>
4、完整CSS+HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS最大宽度实例 在线演示 Thinkcss</title><style>
.warp{ max-width:300px; border:1px solid #F00}
.bfb{ max-width:30%; border:1px solid #00F}
</style>
</head>
<body>
<div class="warp">
直接放内容,看看我这个DIV宽度,
然后缩小浏览器宽度小于300px试试,
看看宽度是否会变小
</div><div class="bfb">
为最大宽度设置30%,同样观察宽度情况,
并在缩小浏览器宽度看看变化情况
</div></body>
</html>
5、效果截图

浏览器正常尺寸下最大宽度实例截图
缩小缩窄浏览器:

缩小浏览器宽度小于300px情况下,最大宽度实例截图
6、分析说明
从实例看最大宽度max-width设置后,当浏览器宽度大于300px时,最大宽度值为300px生效,对象(红色框盒子)宽度最大显示300px,而蓝色对象为百分比30%,所以浏览器宽看起来百分比30%比较宽。但当浏览器缩小到小于300px时,设置固定最大宽度300px的红色DIV将随浏览器缩小而紧贴浏览器缩小,百分比则始终按照最大宽度30%显示所以百分比蓝色DIV看起来就小了。
7、在线演示
8、打包免费下载最大宽度案例
四、应用场景
以前IE6不支持max-width,但现在用户很少使用IE6浏览器所以不用再考虑最大宽度兼容。在布局全屏的网页时,有时我们为了不让网页内容紧贴浏览器两边,所以设置百分比宽度比如(99%)这样的布局。
