2016-11-22 21:08:19 设置div高度高度设置基本介绍 css设置div高度小实例 关于高度相关图文教程
css设置div高度
一、高度设置基本介绍
1、高度语法
height:200px设置高度200px
2、用css代码直接对div标签设置高度样式
div{height:200px}
div标签高度被设置为200px
3、直接在div标签内设置height高度
<div style="height:150px">直接对本div设置高度</div>
二、css设置div高度小实例
便于看见高度效果,我们对div设置一个css 边框样式。
1、实例css代码
.abc{ border:1px solid #F00; height:100px}
2、实例html内容主要代码
<div class="abc">
div引入class=abc 对应设置高度100px和红色边框
</div>
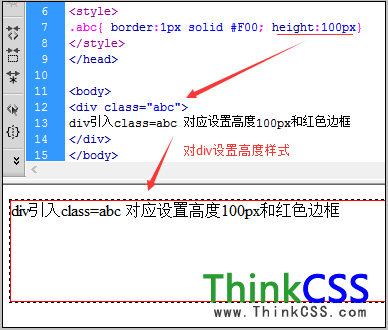
3、高度设置实例截图

外部CSS对div设置height高度样式实例截图
以上实例代码可以直接复制亲自测试div的高度设置。
关于高度相关文章教程:
1、css设置div高度
2、css高度百分比使用教程
3、div高度随内容变化而变化
4、div css高度100%
5、height高度自适应
6、height高度默认值
7、div高度设置
8、div大小
