2016-11-23 21:09:09 div 字体颜色设置直接对div标签设置字体颜色,外部CSS设置字体颜色(class或id来设置div 字体颜色样式)。
div内文字字体颜色设置
直接对div标签设置字体颜色,外部CSS设置字体颜色(class或id来设置div 字体颜色样式)。
一、基础颜色说明
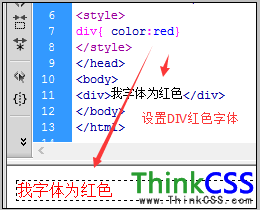
直接对html中所有div设置字体颜色css代码:
div{color:red}
对所有div内文字字体颜色设置为红色。

设置div 字体颜色red红色
red、blue等是老颜色值,但现在推荐二进制以#号开头命名颜色。
如红色:#F00、蓝色:#00F
更多CSS颜色表://www.yfnd.net/html/1059.shtml
二、div标签内直接设置字体颜色
<div style="color:#F00">字体颜色为红色</div>
标签内直接用style属性设置字体颜色

div标签直接设置文字颜色效果截图
从掌握标签内直接设置字体颜色可以扩展到CSS字体大小、CSS边框等样式设置。举一反三灵活学习CSS。
三、div使用class引入外部设置的字体颜色
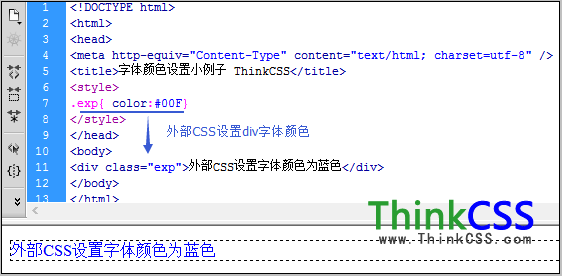
完整CSS+HTML内容代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>字体颜色设置小例子 HTML8</title>
<style>
.exp{ color:#00F}
</style>
</head>
<body>
<div class="exp">外部CSS设置字体颜色为蓝色</div>
</body>
</html>
以上实例代码可以直接拷贝使用实践。学习CSS需要多动手多思考哦!
效果截图

外部CSS设置div字体颜色实例
这里在DIV内使用class引入外部设置CSS文字字体颜色。
