2016-11-24 14:17:29 div css实现字体斜体样式设置篇在HTML中对文字加斜体有html斜体标签 I 。在div css布局中不用HTML斜体标签用CSS斜体样式如何实现?
css 斜体 字体斜体实现技巧
在HTML中对文字加斜体有html斜体标签<I>。在div css布局中不用HTML斜体标签用CSS斜体样式如何实现?
CSS斜体代码:
font-style:italic
所用CSS样式font-style,斜体值italic 。
斜体小示例:
span{font-style:italic}
设置SPAN内字体斜体样式。
完整div css斜体实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css 字体斜体实例 HTML8</title>
<style>
.exp{ font-style:italic}
</style>
</head><body>
测试内容我被<span class="exp">CSS斜体</span>显示了
</body>
</html>
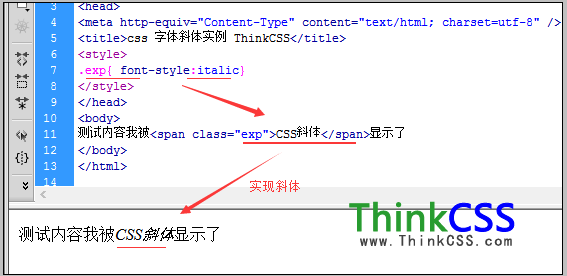
斜体实例截图:

CSS样式实现字体斜体 文字斜体实例截图
从上图看出font-style:italic是CSS样式实现文字字体斜体样式。
