2016-11-26 15:11:58 div css text-align:center 内容居中排版样式布局,内容排版之内容居中text-align center样式,让对象内内容水平居中排版显示,也是使用css text-align样式其值center(居中)。
div css text-align:center 内容居中排版样式布局
内容排版之内容居中text-align center样式,让对象内内容水平居中排版显示,也是使用css text-align样式其值center(居中)。
text-align:center简单语法代码
body{text-align:center}
设置这个网页中内容居中,包括body内div、p、h1、h2等标签默认内容水平居中。通常在初始化CSS时候就需要对body设置一个text-align:center居中样式,达到各大浏览器默认情况下内容居中,实现DIV布局居中前提。
相关扩展阅读:div布局居中
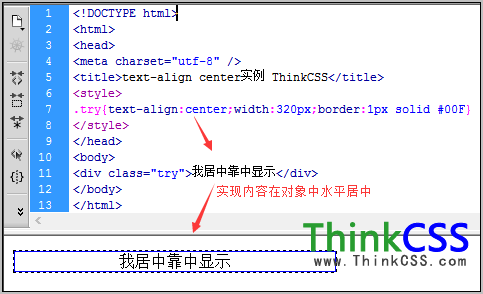
text-align:center字体内容居中简单应用实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-align center实例 HTML8</title>
<style>
.try{text-align:center;width:320px;border:1px solid #00F}
</style>
</head>
<body>
<div class="try">我居中靠中显示</div>
</body>
</html>
以上代码直接可复制下来实践作为text-align:center应用。
2、内容居中截图

css 内容居中text-align center应用实例截图
扩展阅读关于text-align文章:
1、text-align:left
2、text-align:right
