2016-11-26 14:02:04 div css text-align:right 内容居右text-align:right用于设置对象内文字或图片靠右居右显示。p{text-align:right}设置p标签内内容居右显示。
div css text-align:right 内容居右
text-align:right用于设置对象内文字或图片靠右居右显示。使用了内容排版属性text-align。
p{text-align:right}
设置p标签内内容居右显示。
相关阅读:text-align:left、text-align:center
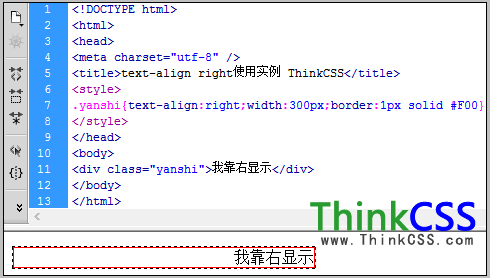
text-align:right使用小实例
为了看见实例内容靠右显示,对其设置CSS 边框和CSS 宽度样式。
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-align right使用实例 HTML8</title>
<style>
.yanshi{text-align:right;width:300px;border:1px solid #F00}
</style>
</head>
<body>
<div class="yanshi">我靠右显示</div>
</body>
</html>
以上实例代码可直接拷贝实践观察靠右居右实现。
text-align:right应用实例截图

div css内容居右text-align:right实例截图
