标签内使用align=center;与css设置text-align:center区别:
1、align=center
是较早对标签直接设置对象内内容排版属性,这里align=center直接对标签内设置内容居中。
如:
<p align=”center”>内容居中</p>
直接对p标签内内容设置水平居中排版。
小示例代码:
<div align="center">align="center"直接设置内容居中的</div>
align使用效果截图

标签内使用align属性直接设置内容排版
2、text-align:center
text-align:center其分解为CSS text-align值为center(居中)。
这个是后期CSS样式设置对象居中,要使用text-align:center有两种方法,一直标签内使用style属性来设置,另外一种外部CSS使用class或id来引入text-align:center生效达到排版对象(标签)内内容水平居中。
小实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-align:center实例 HTML8</title>
<style>
.exp{ text-align:center}
</style>
</head>
<body>
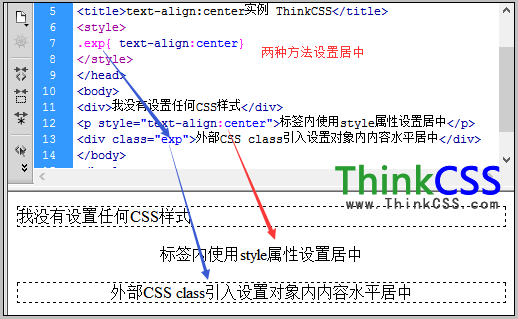
<div>我没有设置任何CSS样式</div>
<p style="text-align:center">标签内使用style属性设置居中</p>
<div class="exp">外部CSS class引入设置对象内内容水平居中</div>
</body>
</html>
以上代码直接可拷贝使用与测试。这里分别标签内直接使用text-align:center(但需要标签内使用style属性再设置此样式),另外一种使用class引入外部样式方法设置text-align:center。
DIV CSS小例子截图:

text-align:center应用实例截图
3、align=center与text-align:center区别
两者均是设置内容居中排版样式(所达到效果完全相同),只不过前者是直接标签内设置居中,后者是后期CSS样式设置居中排版。
4、align=center;与text-align:center使用选择
一般text-align:center外部CSS设置,align=center直接放入标签里使用,不是学习CSS text-align:center就要放弃align=center。有时假如发布一篇文章中插入图片,而图片我们需要居中,而文章本身我们设置text-align:left (css 内容居左)的,但文章中有时有图片有时没有图片,而有图片时候需要居中,这个时候就可以对图片父级盒子直接设置align=center达到快捷方便水平居中效果。
如:
<p>文章内容</p>
<p align=”center”><img src=”图片路径地址”/></p>
<p>文章内容</p>
假如有3段内容,其中一段内容插入图片,又想图片居中排版,这个时候就使用align=center就很方便了。
根据以上从基础到实例分析,希望大家能灵活掌握CSS和HTML各种排版布局技巧。
