2016-11-27 22:14:09 div 布局居中有的浏览器默认下div 居中的,但有的浏览器div靠左的,如何让DIV 布局居中呢?为了兼容更好完美一点,需要对body设置一个内容居中(text-align:center)样式。再设置需要布局
div 布局水平居中篇
有的浏览器默认下div 居中的,但有的浏览器div靠左的,如何让DIV 布局居中呢?
关键DIV居中CSS代码:
margin:0 auto
记住不是margin:auto
div{margin:0 auto}
这样即可让div居中。
使用css margin属性,值为“0 auto”(值代表 上下间距为0 左右间距自动)当然这里“0”可以根据自己需求设置需要数值。
为了兼容更好完美一点,需要对body设置一个内容居中(text-align:center)样式。再设置需要布局居中的div设置margin:0 auto 。
这里HTML8为大家展示一个div居中小实例,本实例采用DIV CSS布局的实例,为了能看到div居中效果,我们对对象设置一个css 宽和css 边框。
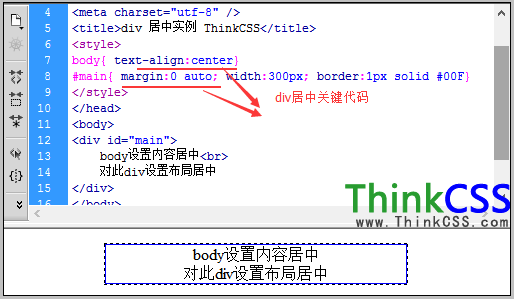
1、完整源代码(包括CSS+HTML)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div 居中实例 HTML8</title>
<style>
body{ text-align:center}
#main{ margin:0 auto; width:300px; border:1px solid #00F}
</style>
</head>
<body>
<div id="main">
body设置内容居中<br>
对此div设置布局居中
</div>
</body>
</html>
以上css div实例源代码可以直接复制来实践掌握实例中知识点。
2、div实现居中实例截图

成功布局出div居中实例截图
特别重要说明:如果要让div 居中,那么margin:0 auto设置布局居中,就不能再设置float ,不然div就不会居中了。
