2016-11-28 16:49:28 div css布局对文字字体加粗样式设置,无论平时word文档还是HTML网页布局都会遇到各种情况下字体加粗设置。
div css布局对文字字体加粗样式设置
无论平时word文档还是HTML网页布局都会遇到各种情况下字体加粗设置。
一、word文档加粗
word文档文字快捷加粗方法:
1、鼠标选中要加粗文字
2、快捷键“ctrl键 + B” ,按住“ctrl”键不放 再按“B”即可加粗文字
这样即可快速对word文档内文字快速加粗
以上是非网页相关加粗课外话题。
二、html标签直接加粗
html中常见有两种加粗标签,可以直接对字体进行加粗,无需CSS样式实现。
1、html b标签加粗
b加粗示例代码:
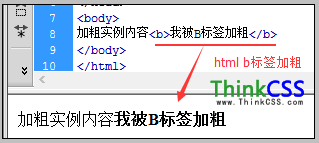
<b>我被B标签加粗</b>

html b标签字体加粗实例截图
2、html strong标签加粗
strong加粗字体示例代码:
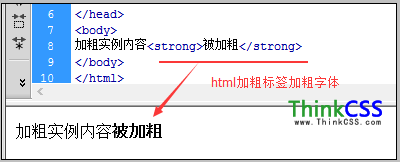
<strong>被加粗</strong>

strong加粗标签对字体加粗
相关阅读:
《b与strong区别》
《b与strong选哪个加粗》
《html有哪些加粗标签》
三、CSS样式字体加粗
使用CSS加粗字体样式属性单词:font-weight
CSS代码
p{font-weight:bold}
对p标签内字体加粗
常见加粗实例应用,完整源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>加粗 实例 HTML8</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<p>本节是设置加粗,<span class="bold">我被CSS加粗了</span></p>
</body>
</html>
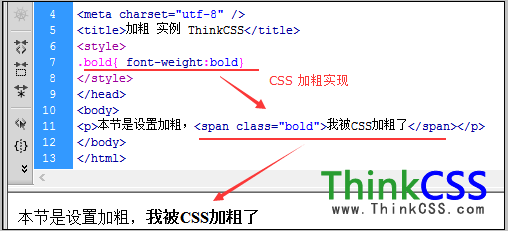
加粗实例截图

成功实现css 加粗实例截图
四、HTML DIV CSS网页布局中加粗方式选择
在网页布局中,如何选择加粗方式?是用HTML加粗标签(b或strong)还是使用CSS 样式加粗(font-weight:bold)呢?还是只是有CSS属性来加粗字体?
答案:根据需求选择合适加粗方式来对字体加粗。
1、在发布一篇文章中,出现需要加粗,这个时候我们可以采用html加粗标签(<b>或<strong>)来快速实现。这样也算是SEO优化一部分。
2、在网页排版中,比如新闻列表、栏目名称排版、各种有规律或可能需要后期CSS改动来统一设置是否加粗等情况下我们就选择CSS 加粗属性(font-weight:bold)来实现。
3、不是学习了CSS就放弃原来HTML功能标签,有时还是按需使用,达到排版方便、代码简单、便于维护等多方面考虑来开发HTML。
