2016-11-28 15:48:07 div css布局中字体颜色设置在HTML网页布局时,几乎每个DIV CSS布局项目都会涉及到字体颜色布局设置,当然字体颜色设置所用CSS属性为color,其颜色值为rgb二进制。
div css布局中字体颜色设置
在HTML网页布局时,几乎每个DIV CSS布局项目都会涉及到字体颜色布局设置,当然字体颜色设置所用CSS属性为color,其颜色值为rgb二进制。
具体字体颜色CSS代码:
.yanse{color:#F00}
设置一个CSS选择器字体颜色为红色(#F00)
对应HTML应用,不论是什么标签都可以使用。
比如:
<p class="yanse">字体颜色红色</p>
<div class="yanse">字体颜色红色</div>
<div>测试文字 <span class="yanse">字体颜色红色</span></div>
完成源代码(包括CSS代码与HTML代码)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>字体颜色 实例 HTML8</title>
<style>
.yanse{ color:#F00}
</style>
</head>
<body>
<p class="yanse">字体颜色红色</p>
<div class="yanse">字体颜色红色</div>
<div>测试文字 <span class="yanse">字体颜色红色</span></div>
</body>
</html>
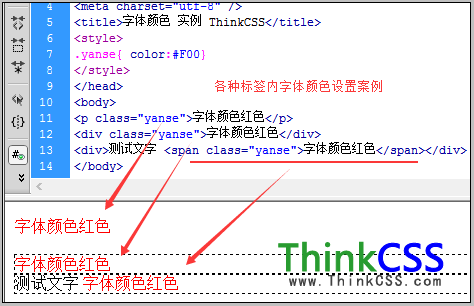
截图

div css实例之字体颜色设置成功截图
这里设置字体颜色,并实现不同标签内文字的字体颜色设置。
关于字体颜色相关文章:
1、《css color 代码》
2、《html字体颜色》
3、《css设置字体颜色》
4、《css文字颜色代码》
5、《css 字体颜色 白色》
6、《css怎么设置字体颜色》
7、《css颜色代码大全》
8、《div字体颜色》
