2016-12-05 21:05:39 网页重构时div和span如何选择?html网页布局时什么时候选择div?什么时候选择span?要选择div和span,什么时候该选择哪个标签,首先我们要了解这两个HTML标签的基本语法与结构以及本身标
网页重构时div和span如何选择?html网页布局时什么时候选择div?什么时候选择span?
要选择div和span,什么时候该选择哪个标签,首先我们要了解这两个HTML标签的基本语法与结构以及本身标签具有哪些CSS样式与意义。
一、div与span基本对比
1、语法对比
他们均是html标签。
<div>内容</div>
<span>内容</span>
均为语法完全相同一对标签。
2、默认基本CSS属性
div独占一行
<div>独占一行</div>
<div>独占一行</div>
<span>内容多少占用多少</span>
<span>内容多少占用多少</span>
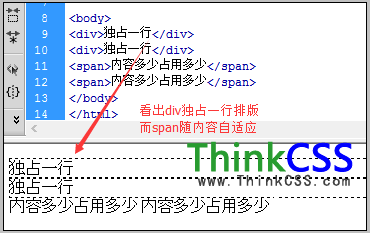
截图

基本属性对比图
看出div独占一行,而span随内容自适应。
小结:
从上看出基本用法相同,只是默认情况下div比span多了一个属性,独占一行形成块。
二、span和div如何选择
通常布局大结构、小局部一般的布局,我们均使用div标签来布局,一些特别小的细节或一段文字中有一些文字需要不同字体样式时我们采用span来布局。
div布局结构
span修饰局部或布局文章中一些字体样式使用。
相关详细扩展教程:
css布局时span标签用到什么地方?
<div>与<span>的区别是什么?
