2016-12-07 17:27:56 css+div中div是什么? 怎么用?常常说div css布局,div css技术,那么CSS是什么?DIV是什么?div css怎么用的呢?
css+div中div是什么啊,怎么用啊
常常说div css布局,div css技术,那么CSS是什么?DIV是什么?div css怎么用的呢?
通常我们所提到css div其实是代表html布局采用CSS样式表+html标签布局。而html布局中HTML标签div使用较多,并且DIV作为主要布局标签使用。
一、css是什么?
CSS是样式表,通俗理解给html标签穿上漂亮衣服的样式统称。比如给html标签设置字体颜色、字体大小、背景、float、边框等需要样式就是使用css属性单词实现。
更信息介绍CSS是什么教程://www.yfnd.net/css/1154.shtml
二、div是什么
div是html标签之一
<div>内容</div>
是一对标签(进入div标签教程://www.yfnd.net/html/891.shtml)
当然div标签内可以直接放内容,也可以嵌套更多各种标签。
<div id="warp">
<div class="abc">
<p>内容</p>
<p>内容</p>
</div>
</div>
三、怎么用
通常我们布局html,通过外部CSS样式设置标签样式,即使有id或class引入对标签设置想要的CSS样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div与css用法简单实例 HTML8</title>
<style>
#warp{ width:200px; border:2px solid #F00}
.abc{ color:#F00; font-size:14px}
.bbb{ color:#00F; font-size:22px}
</style>
</head>
<body>
<div id="warp">
<div class="abc">
<p>内容</p>
<p>内容</p>
</div>
<div class="bbb">内容</div>
</div>
</body>
</html>
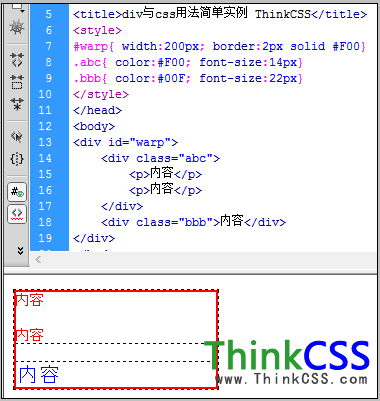
DIV与css简单应用实例截图

div简单用法
以上只是简单div内使用id和class设置CSS样式实例。更多div css学习进入HTML8网站更多教程学习与实践。
相关教程:
div与CSS区别
