2016-12-08 11:58:54 css表格样式的布局篇学习了div css布局后,其实css对表格样式的设置就变得简单了。通常对table设置class或id来对其设置CSS样式。
css表格样式的布局篇
学习了div css布局后,其实css对表格样式的设置就变得简单了。通常对table设置class或id来对其设置CSS样式。
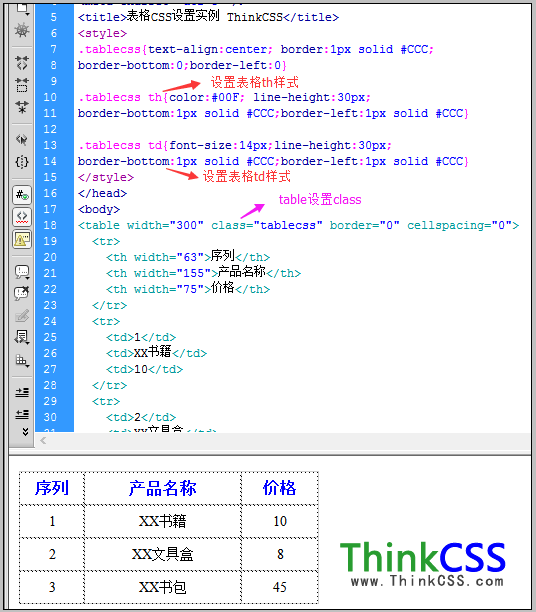
表格CSS样式设置实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表格CSS设置实例 HTML8</title>
<style>
.tablecss{text-align:center; border:1px solid #CCC;border-bottom:0;border-left:0}
.tablecss th{color:#00F; line-height:30px;border-bottom:1px solid #CCC;border-left:1px solid #CCC}
.tablecss td{font-size:14px;line-height:30px;border-bottom:1px solid #CCC;border-left:1px solid #CCC}
</style>
</head>
<body>
<table width="300" class="tablecss" border="0" cellspacing="0">
<tr>
<th width="63">序列</th>
<th width="155">产品名称</th>
<th width="75">价格</th>
</tr>
<tr>
<td>1</td>
<td>XX书籍</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>XX文具盒</td>
<td>8</td>
</tr>
<tr>
<td>3</td>
<td>XX书包</td>
<td>45</td>
</tr>
</table></body>
</html>
以上对table设置了class引入CSS样式,同时CSS设置表格th和td样式。
css table布局实例截图

css布局表格样式实例截图
其实学习了css div布局对于table tr td,table tr th布局就变得简单了,通过对table设置class或id,对th和td设置需要CSS样式即可。
至于th和td宽度,可以在DW非常简单拖拽来实现适合宽度。
