2016-12-07 21:15:38 css与html的关系 css与html的联系
css缺了html会变得没有意义,同样html缺了css也变得没有意义。css与html是相关联的。
html是布局框架:
利用div、p、h1、h2、h3、ul、li、span等标签布局架构网页布局。
CSS设置HTML标签样式:
在HTML利用HTML标签布局架构网页,同时使用CSS对这些html标签设置需要美化样式(字体颜色、背景图片、字体大小、靠左、靠右等)。
外部CSS文件和HTML文件是独立的,哪怕HTML内使用style标签写CSS代码也是独立的,这个时候如何关系关联上呢?
答:HTML标签使用id和class引入CSS样式。
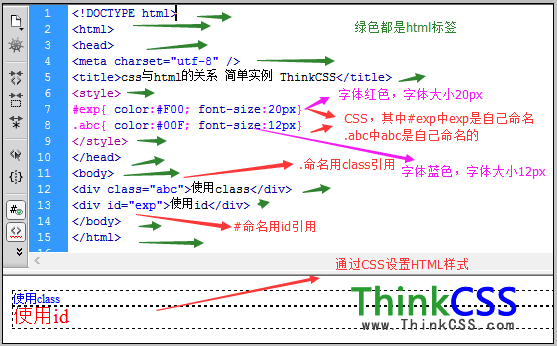
css与html的关系实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css与html的关系 简单实例 HTML8</title>
<style>
#exp{ color:#F00; font-size:20px}
.abc{ color:#00F; font-size:12px}
</style>
</head>
<body>
<div class="abc">使用class</div>
<div id="exp">使用id</div>
</body>
</html>
html与css的关系实例效果与分析图

css与htm通过id和class关联上
