2016-12-14 21:34:37 css overflow-x属性样式overflow-x是overflow子样式,平时也很少用的。overflow-x设置隐藏过宽内容(比如过宽图片)、设置对象底部滚动条等需求。
css样式之overflow-x属性样式教程
overflow-x是overflow子样式,平时也很少用的。overflow-x设置隐藏溢出过宽内容(比如过宽图片)、设置对象底部滚动条等需求。
overflow-x语法与基本认识
1、overflow-x可设置值
overflow-x : visible | auto | hidden| scroll
值与解释介绍:
visible : 不剪切内容也不添加滚动条。
auto : 此为body对象和textarea的默认值。
hidden : 不显示超过对象宽度的内容
scroll : 总是显示横向滚动条

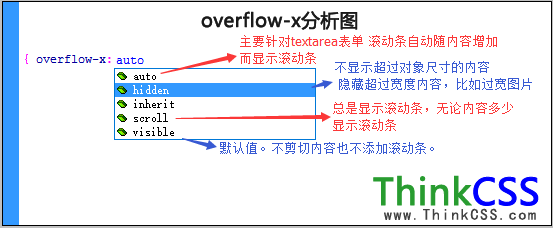
overflow-x语法分析图
2、隐藏超出宽度的内容应用小实例
p{width:300px;overflow-x:hidden}
设置隐藏P标签内超过宽度300px的内容,因为文字一般会自动换行,通常设置是避免过宽(超过300px宽度)图片,隐藏掉超过300px的图片内容,这样意味着但图片宽度超过300px后,只会显示300px宽度内容,过宽会被隐藏(以前会溢出或撑破p标签)。
3、对象底部横向设置滚动条实例
实例DIV CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>overflow-x 滚动条 HTML8</title>
<style>
.scroll-exp{width:300px;overflow-x:scroll}
</style>
</head>
<body>
<div class="scroll-exp">底部出现滚动条 底部出现滚动条</div>
</body>
</html>
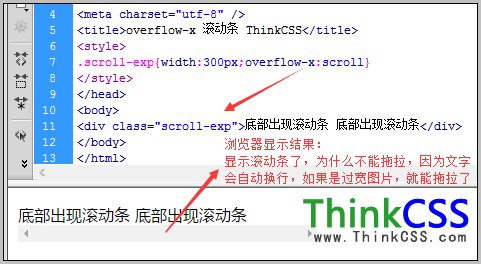
overflow-x:scroll设置滚动条实例截图

完成添加横向滚动条overflow-x实例截图
